HTMLやCSSファイルの作成は、WindowsやMacに標準でインストールされている「メモ帳」や「テキストエディット」などのアプリケーションでもいいのですが、Webデザイナーやコーダーが使用している「テキストエディター」を使用する方が高機能で使い勝手が良いのでお勧めです。また、Webサイトを制作するには、サイトを構成しているグラフィックが必要になります。
プロが使用しているこれらのツールは機能が優れていて有料のものがほとんどです。これから学習する人には、多少機能が落ちるかも知れませんが無料で使えるもを使いましょう。
テキストエディター
テキストエディターの有名なものは「Visual Studio Code」や「Atom」ですが、私は無償で使える「Visual Studio Community」を使用します。
「Visual Studio Community」は、無料にもかかわらず有償版のProfessionalとほぼ同等の機能があり、人工知能や機械学習などの分野で最近話題のPython、アプリ開発で使用される人気のプログラミング言語のひとつであるC#もC++もインストールするだけで開発を勧められます。
Visual Studio Communityをインストールする
インストールの手順
1
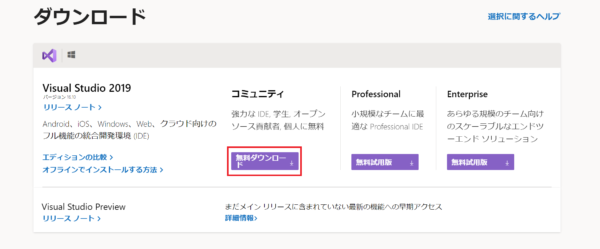
「Visual Studio Community」のダウンロードは以下のサイトにアクセスし、コミュニティの「無料ダウンロード」をクリックします。
2
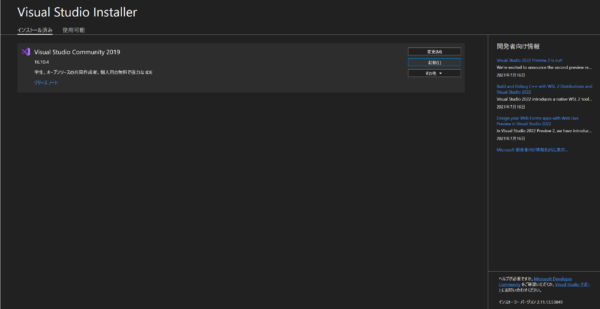
「Visual Studio Community」のexeファイルがダウンロードされるので、ダウンロード完了後exeファイルを実行してインストールします。
3
インストールが完了したらWindowsボタンをクリックして「Visual Studio 2019」をクリック。
「サインイン」をクリックして、Microsoftのアカウントでサインインします。
以上で、「Visual Studio Community」のインストールが完了です。
グラフィックツール
Web制作など、デジタル画像を扱うグラフィックツールはAdobeの「Photoshop」や「illustrator」が有名ですが、同様のソフトで無償のもがあるので紹介します。
1
主に写真の加工用に使用する「Photoshop」と同様の機能を発揮するソフトが「GIMP」です。
こちらからダウンロードできます。
URL:https://www.gimp.org/
2
主にロゴやアイコンなど写真以外の画像を作成する「illustrator」と同様の機能を発揮するソフトが「INKSCAPE」です。
こちらからダウンロードできます。
URL:https://inkscape.org/ja/release/inkscape-1.1/
その他の参考ツール
1 Cacoo
ブラウザー上でサイトマップやワイヤーフレームを作成するツール。
URL:https://cacoo.com/ja/
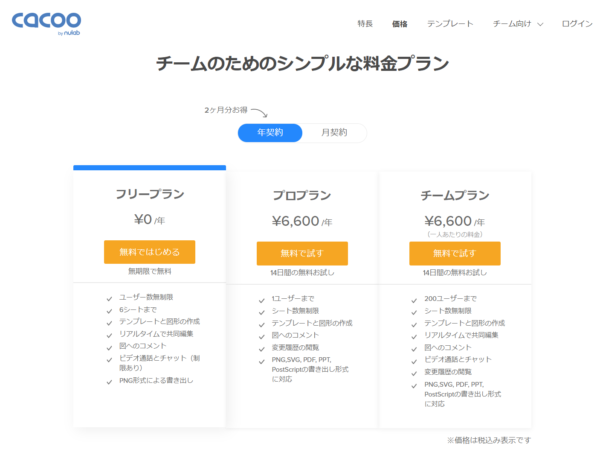
フリープランを選択して登録すれば無償で使用できます。
サイトマップやワイヤーフレームは手描きでも出来るので必須のものではありません。
2 github
作成したプログラムを保存したり共有できるツール。
URL:https://github.co.jp/
- サインアップ(登録)
- 登録したメールアドレスにメールが届く
- メールに表示されている番号を入力
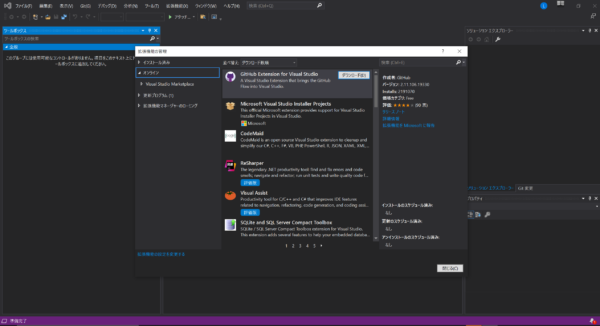
- 「Visual Studio」の拡張機能で「github」をダウンロード