インターネットで見ているWedサイトは、主に「HTML」と「CSS」というプログラムと「画像ファイル」で構成されています。
HTMLとは(拡張子「.html」)
- HTMLはWebサイトのコンテンツを記述するもので、表示したい文章や画像などを「HTML」という言語で記述します。
- ホームページ(index.html)、お問い合わせページ(contact.html)、・・・・など、ページごとに「HTML」ファイルが必要です。
CSSとは(拡張子「.css」)
- 「HTML」で作り込んだ文字の色やサイズ、配置などを装飾するもので「CSS」という言語で記述します。
- 「HTML」と違い、通常は1つの「CSS」ファイルにまとめて記述します。
画像ファイルとは(拡張子「.jpg」「.png」「.gif」「.svg」など)
- 画像ファイルはWebサイトで使うロゴや、装飾のための写真、商品を紹介するための写真などに使用する画像のことです。
- サイト制作では、これらの保存場所と名前を指定して呼び出すので、「images」など分かりやすいフォルダーにまとめて保存します。
拡張子とは、ファイルの種類を判別するために付けられたファイルの名前(ファイル名)で、末尾に付けられる文字列です。
PDFファイルは「.pdf」、Word文章は「.doc」などファイル名の末尾の文字列で、これを変えるとファイルが開かなくなるので注意が必要です。
ファイルの準備
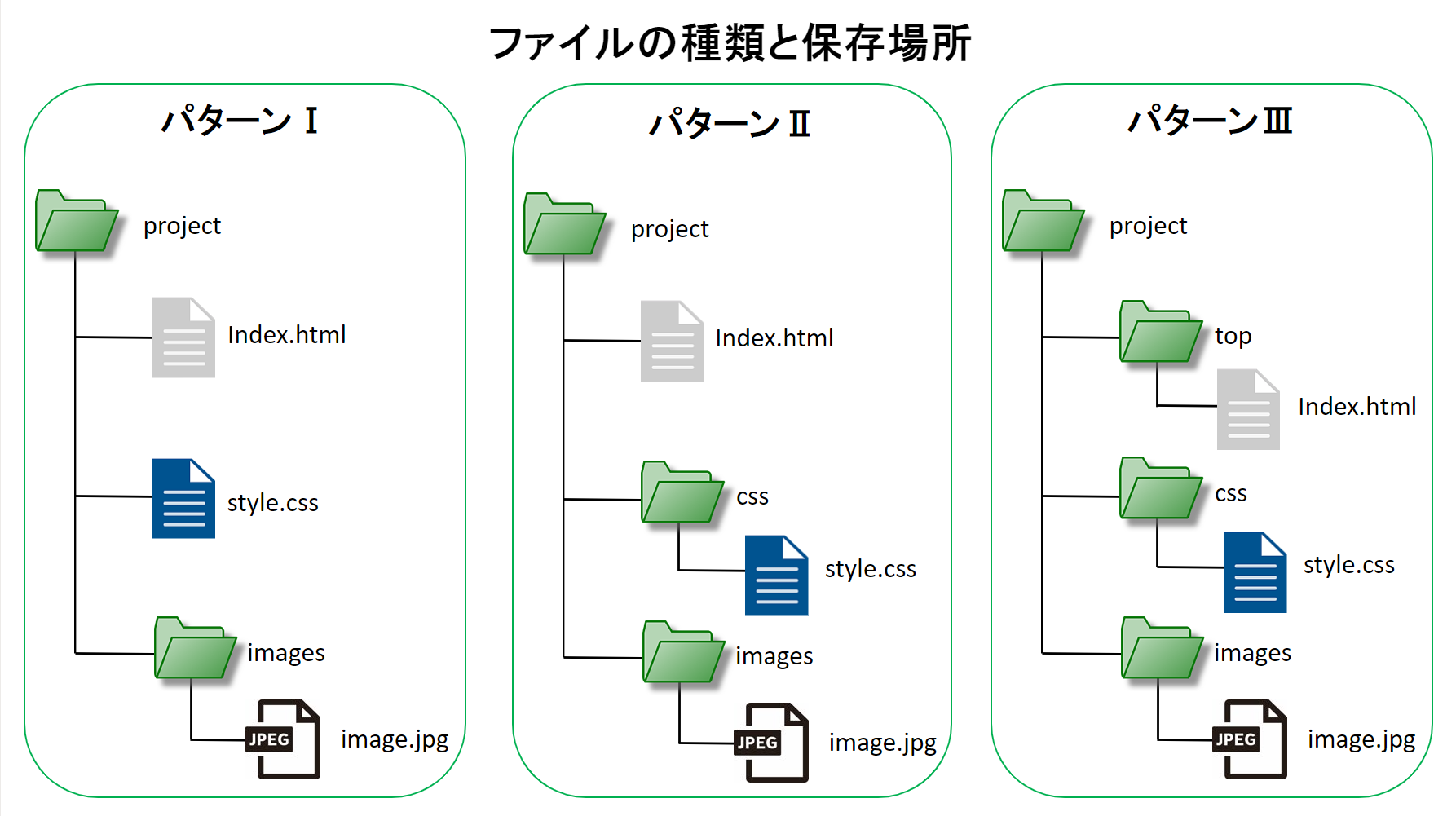
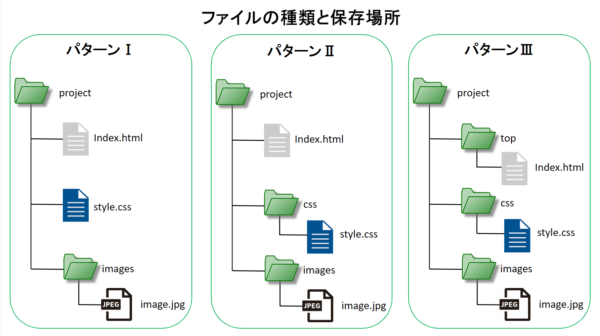
Webサイトを構成するファイルを種類ごとに分けて下図のようにフォルダーに保存します。プログラムは日本語を読み込むことが出来ないので、フォルダー名およびファイル名はすべて「半角英数字」にします。
下図は3種類のフォルダーとファイルの保存場所の一般的な例です。特に決まりはありませんが、プログラムの制作では「ファイルパス」を指定するので、初めに保存場所とファイル名は決めておきましょう。
※ プログラム作成後に保存場所を変えたり、ファイル名を変更すると読み込めなくなります。
下図は標準的”パターン”の例で、学習に使用するのは”パターン”Ⅰ又はⅡが良いでしょう。
フォルダーの種類
- “project”———制作するWebサイトの名前。会社名や店舗名など自由に名前を付ける。
- “CSS”————-「CSS」ファイルを保存するフォルダーなので、名前は変更しないほうが良い。
- “images”———「ロゴ」「アイコン」「イメージ」などの画像ファイルを保存するフォルダー。
ファイルの種類
- “index.html”—–Webサイトのトップページ(ホームページ)の「HTML」ファイルで名前は変更しません。このファイル以外に、お問い合わせページ”contact.html”などサイトの状況に合わせて「HTML」ファイルを作ります。
- “style.css”——-Webサイトの「CSS」ファイルで、通常は1つの”style.css”で名前は変更しません。
- “image.jpg”—–画像ファイルの名前で”image”という名前は画像によって変更します。例えば「桜」の写真の場合は”sakura.jpg”とします。なお末尾に付いている”jpg”は、ファイルの種類を判別するための拡張子なので、もとの画像ファイルのまま変更してはいけません。
Web上にサイトを公開する
世界中の人に閲覧してもらうには、サイトを公開しなければなりません。
そのためには自分独自の「ドメイン」の取得と、Webサーバーのレンタルが必要で、双方合わせて年間¥15,000程度の費用が掛かります。
「レンタルサーバー」と「独自ドメイン」の取得は、プログラミングには必要がないので、自分のWebサイトが出来上がってから手続きするのが良いでしょう。
「レンタルサーバー」と「独自ドメイン」に付いては↓↓の記事を参考にしてください。