HTMLとCSSファイルのコメントアウトする方法と便利性について説明します。コメントアウトとは、ソースコード上に書き込んだ「コード」や「文字」をソースコードとして認識させず、無効化することを指します。
プログラムを書いているとソースコードが長くなり、「このコードは、何のために書いたのだった?」と思う事がよくあります。まして、他の人が書いたプログラムであれば、コードを解読することから始めなければならない場合があるので作業効率が悪くなります。
このようなことを防ぐために、ソースコード上にメモはコメントを残しておくと、修正や見直し他の人からの引継ぎがスムーズに行えます。
コメントアウトで残した「コード」や「文字」は、プログラムが無視するため、いくら書いてもプログラムの動作には影響しません。
コメントアウトの書き方
HTMLファイルのコメントアウトは、「<!–」と「–>」の間にコメントを書きます。
<!–この中に書かれたものはコメントアウトされます。–>
<!–
改行しても「タグ内」のものは
コメントアウトされます。
–>
CSSファイル、またはHTMLファイルの<style>~</style>タグ間のコメントアウトは「/*」と「*/」の間にコメントを書きます。
/*この中に書かれたものはコメントアウトされます。*/
/*
改行しても「タグ内」のものは
コメントアウトされます。
*/
HTMLファイルの<style>~</style>(内部スタイルシート)でのコメントアウトはスタイルシートごとコメントアウト吸う方法と、スタイルシートの中だけをコメントアウトする方法があります。
スタイルシートごとコメントアウトする方法は、<style>~</style>を「<!–」と「–>」で囲みます。
<!–<style>スタイルシートごとコメントアウトされます。</style>–>
スタイルシートの中だけをコメントアウトする方法は、<style>~</style>間のコメントアウトしたい部分を「/*」と「*/」で囲みます。
<style>この部分はコメントアウトしません。/*この部分はコメントアウトします。*/</style>–>
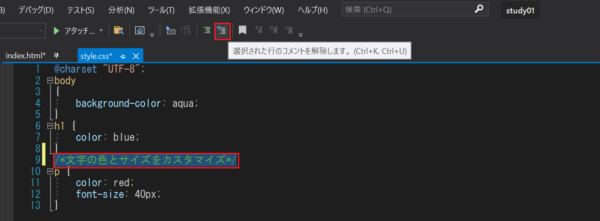
”Visual Studio Community”でコメントアウト
”Visual Studio Community”には、コメントを選択してクリックするだけでコメントアウトと解除するコマンドがあります。
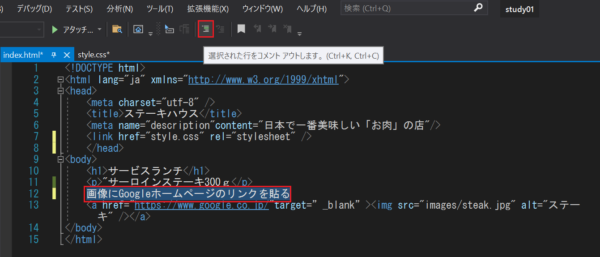
↓↓HTMLファイルのコメントアウトと解除。
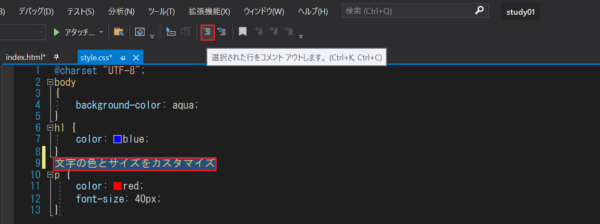
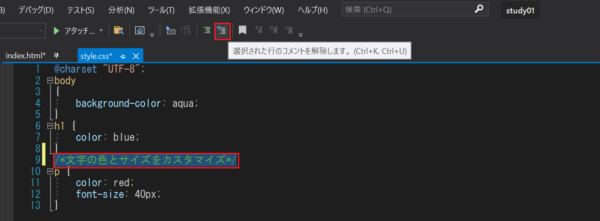
↓↓CSSファイルのコメントアウトと解除
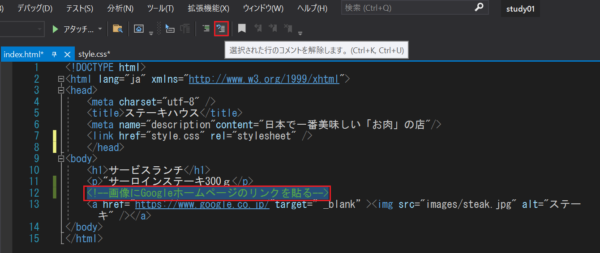
【HTML】コメントアウトを解除


コメントアウトの便利性
コメントアウトは書き込んだ「コード」の説明や「カスタマイズ」の内容などを「コメント」に残すことで、自分のための「メモ」や他の人に対する「説明」に使えます。
プログラムを書いているとソースコードが長くなり、非常に見づらくなります。要所に「コメント」を残すだけで、見直したときに目に留まりやすく非常に便利です。
例えば、↓↓ステーキの画像にGoogleのホームページのリンクを貼った場合。
<a href=”https://www.google.co.jp/”target=”_blank”><img src=”images/steak.jpg” alt=”ステーキ” /></a>
リンクコードの前に「画像にGoogleホームページのリンクを貼る」とコメントを入れるだけで見つけやすくなります。↓↓
<!–画像にGoogleホームページのリンクを貼る–>
<a href=”https://www.google.co.jp/”target=”_blank”><img src=”images/steak.jpg” alt=”ステーキ” /></a>
<a href=”https://www.google.co.jp/”target=”_blank”><img src=”images/steak.jpg” alt=”ステーキ” /></a>