前回の続き、基本セレクター「属性セレクター」の解説です。
属性セレクター
属性セレクターとは指定された属性を持つ要素をすべて指定するもので、要素を指定(特定)するclass属性やid属性も属性セレクターになります。
そして要素や値を指定する「存在や値のセレクター」と、文字列の一部分が一致するものを指定する「部分文字列一致セレクター」があります。
それでは<a>タグ「href」属性を例に説明します。
<要素名 属性=”属性値”>表示文字<⇒<a href=”リンク先のURL”>サイト名</a>
- <a href=”https://www.google.com”>Google</a>
- <a href=”https://www.microsoft.com”>Microsoft</a>
- <a href=”https://www.apple.com”>Apple</a>
- <a href=”https://www.amazon.co.jp”>Amazon</a>
- <a href=”https://www.rakuten.co.jp”>楽天</a>
- <a href=”https://www.yahoo.co.jp”>Yahoo</a>
<サンプルHTML>
<!DOCTYPE html> <html lang="ja" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>基本セレクター【3】</title> <meta name="description"content="属性セレクター"> <link href="style.css" rel="stylesheet"> </head> <body> <header> <h1>基本セレクター【3】</h1> <p>属性セレクターの説明</p> <nav> <ul> <li><a href="https://google.com">Google</a></li> <li><a href="https://www.microsoft.com">Microsoft</a></li> <li><a href="https://apple.com">Apple</a></li> <li><a href="https://www.amazon.co.jp">Amazon</a></li> <li><a href="https://www.rakuten.co.jp">楽天</a></li> <li><a href="https://www.yahoo.co.jp">Yahoo</a></li> </ul> </nav> </header>
<表示>CSSで装飾されていない状態

存在や値のセレクター
セレクターにより「class属性やid属性・href属性」など、属性値を使うセレクターを属性セレクターといい、要素名や属性名を一致させて装飾を適用させることができます。
要素名と属性名で指定
◎ <a>タグで「href」属性を持っているものを指定して文字を赤色にします。
プロパティ: 値;
}
要素名の後に属性名を「[](かく括弧)」で囲みます。これは要素名と属性名を指定するので値に関係なく、要素名と属性名が同じものに適用されます。
<CSS>
a[href] {
color: red;
}
<表示>「href」属性をもっているすべての文字が赤色

要素名と属性名および属性値で指定
◎属性値を指定して「Google」の文字だけを赤色にします。
要素名の後に属性名と値を「=(イコール)」で結び「[](かく括弧)」で囲みます。値には「””(引用符)」を忘れないように注意しましょう。
これで値を指定したものだけが適用されます。
<CSS>
a[href="https://google.com"
] { color: red;
}
<表示>値を指定したGoogleの文字だけが赤色

部分文字列一致セレクター
属性値の文字列の中から一部分を一致させる「部分文字列一致セレクター」には最初の文字列を一致させる「^(キャレット)」、指定の文字列を一致させる「*(アスタリスク)」、最後の文字列を一致させる「$(ドルマーク)」があります。
値の最初の文字列を指定する「^(キャレット)」
一致させる属性名の後ろに「^(キャレット)」を記述し、属性値の先頭文字列を「=(イコール)」で結びます。これで先頭文字列で一致したものだけを選択できて装飾することができます。
◎属性値に「https://www」から始まる文字列をもっている文字を赤色にします。
プロパティ: 値;
}
a[href^="https://www"
] { color: red;
}
<表示>属性値の先頭文字列が「https://www」になっている文字が赤色

指定の文字列を一致させる「*(アスタリスク)」
一致させる属性名の後ろに「*(アスタリスク)」を記述し、属性値で任意の文字列を「=(イコール)」で結びます。これで任意の文字列と一致したものだけを選択できて装飾することができます。
◎属性値に「amazon」という文字列をもっている文字を赤色にします。
プロパティ: 値;
}
a[href*="amazon" ] {
color: red;
}
<表示>属性値に任意の文字列の「amazonps」を持っている文字が赤色

最後の文字列を一致させる「$(ドルマーク)」
一致させる属性名の後ろに「$(ドルマーク)」を記述し、属性値最後の先頭文字列を「=(イコール)」で結びます。これで最後の文字列で一致したものだけを選択できて装飾することができます。
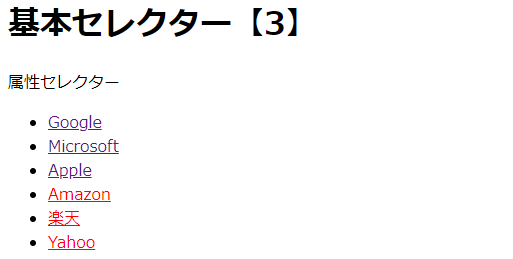
◎属性値の最後が「co.jp」となっている文字列をもっている文字を赤色にします。
プロパティ: 値;
}
<CSS>
a[href$="co.jp" ] {
color: red;
}
<表示>属性値最後の文字列が「co.jp」になっている文字が赤色




プロパティ: 値;
}