HTMLにCSSを適用(読み込ます)する方法は、内部スタイルシート、インラインスタイルシート、外部スタイルシートの3種類があり、それぞれCSSを記述する場所が違います。
- 内部スタイルシート:HTMLファイルの<head>内にCSSを書き込む方法
- インラインスタイルシート:HTMLタグに直接CSSを書き込む方法
- 外部スタイルシート:「.css」の拡張子がついたCSSファイルを作成し、それをHTMLファイルに読み込ませる方法
表示させるページが1~10枚程度の小規模なWebサイトの制作なら、内部スタイルシートやインラインスタイルシートで作るほうが効率の良い場合がありますが、一般的によく使われているのは外部スタイルシートです。
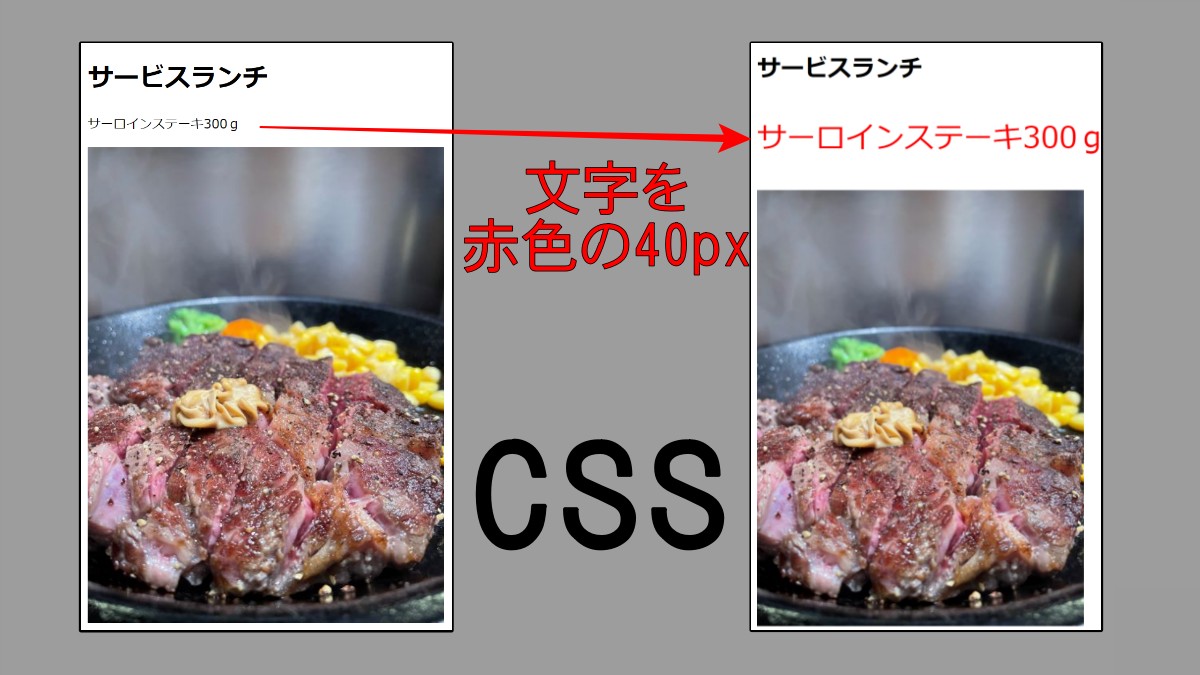
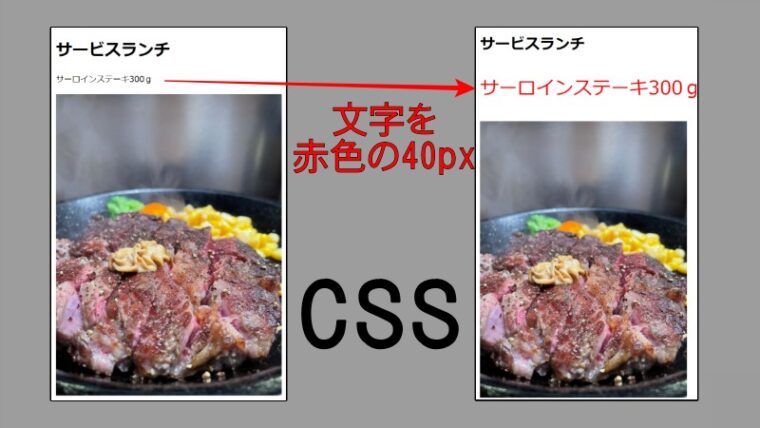
それでは、前回までの説明で使用した「ステーキハウス」を基に、「サーロインステーキ300g」の文字を赤字の40pxにすることで、CSSを適用する3種類を説明します。

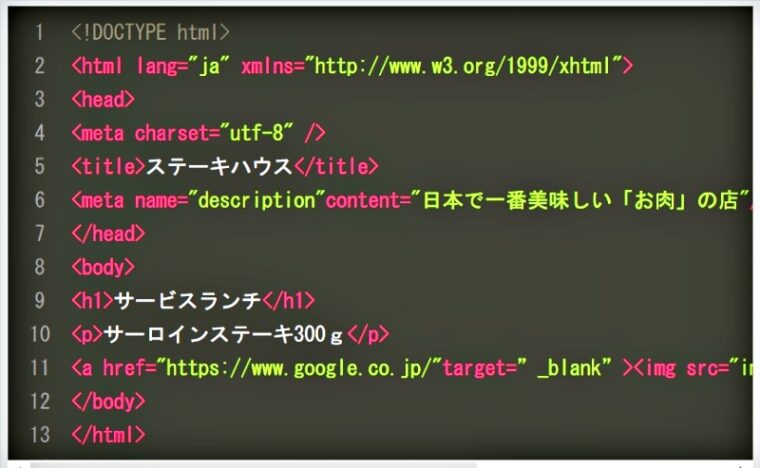
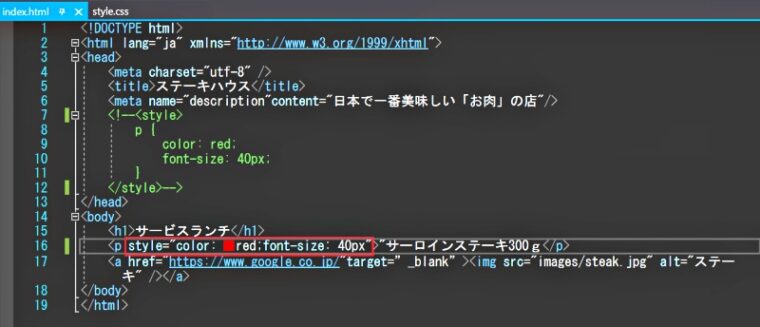
今回、変更を加える index.html

内部スタイルシート
内部スタイルシートは、前回の記事 (CSS構文の基本) と重複しますが、HTMLファイルの<head>内にCSSを書き込む方法です。
この方法は、CSSを記述したHTMLファイルだけに適用する方法ですので、他のHTMLファイルには反映されません。よって、特定のページだけをデザインする場合などに使えます。
適用方法
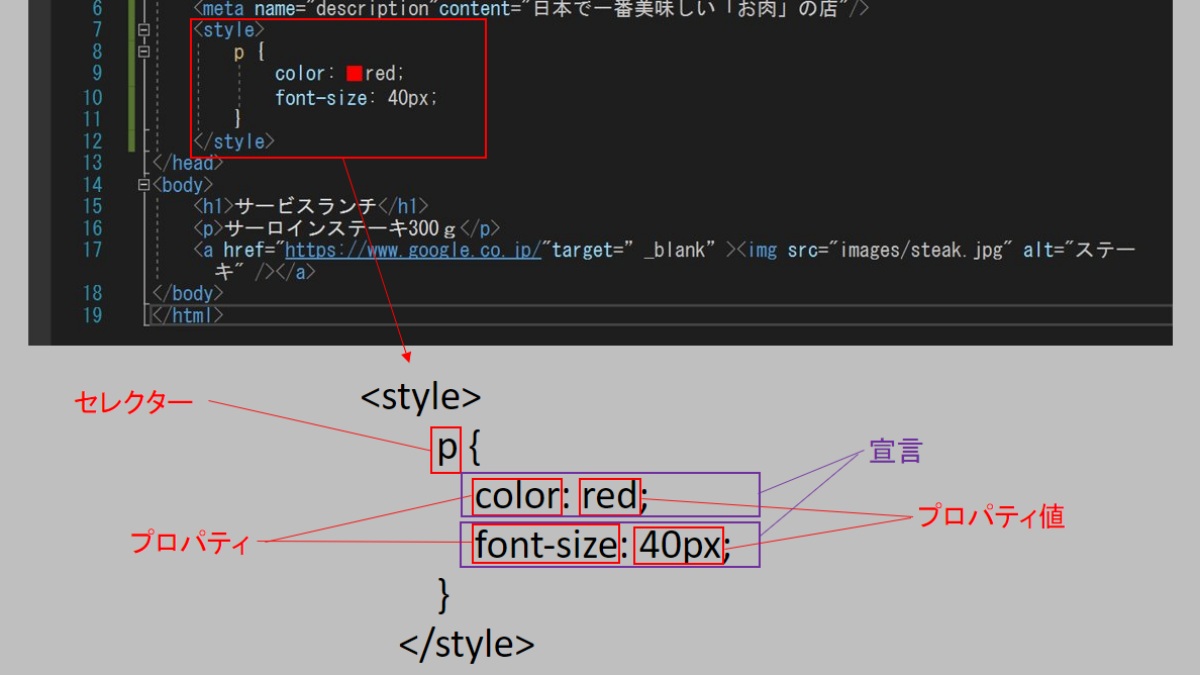
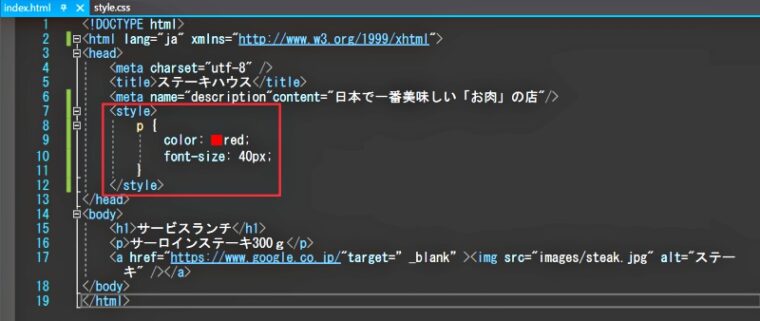
HTMLファイルの<head>内に<style>タグを追加し、その中にCSSを書きます。
「サーロインステーキ300g」の文字が <P> タグになっていますので、P をセレクターとして指定し、 { } 内に文字の色と大きさを指定します。
この場合、<body> 内の <P> タグすべてに適用されますので注意が必要です。

インラインスタイルシート
HTMLタグ内に直接CSSを書き込む方法で、内部スタイルシートとは違い、直接書き込んだタグだけに適用されます。
この方法は、1つひとつのタグに書き込むのに手間がかかり、メンテナンスも難しいといった問題がありますが、他の方法でCSSを適応させるより優先度が高いため、一部のデザインだけを変えたい場合には便利です。
適用方法
HTMLのタグ内にCSSを書く場合、適応させたいタグ内にstyle属性を使って指定します。
今回の場合は、適応させたい文字 <P> タグの中にstyle属性を使って指定します。
HTMLのタグ内に直接CSSを書き込む場合は<body>や<h1>などのセレクターや「{ }」の記述は不要です。

外部スタイルシート
「.css」の拡張子がついたCSSファイルを作成し、それをHTMLファイルに読み込ませる方法で、この方法が最も一般的な方法です。1つのCSSファイルを複数のHTMLファイルに読み込ませて適用できるため、一括管理できます。
修正したい場合も1つのCSSファイルを変更するだけですべてのHTMLファイルに反映できるので大変便利です。
適用方法
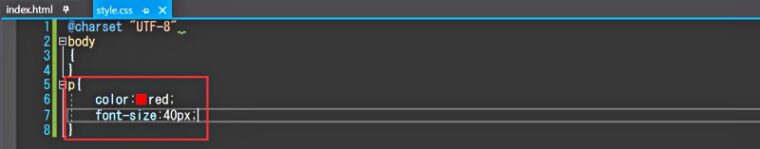
外部スタイルシートの場合は、別途CSSファイルが必要になります。外部スタイルシートの作り方は、「続きの記事」で解説していますので、下欄のリンクを参考にしてください。なお、このページではCSSファイルがあるものとして説明します。
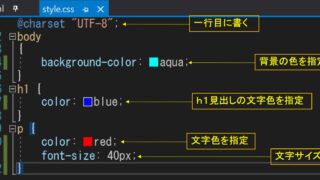
このCSSコードは、HTMLの要素名になっている<P>タグをセレクターとして指定し、 { } 内に文字の色と大きさを指定しています。
これをHTMLファイルに読み込ませると、CSSが適用されて<P>タグで囲まれた文字の色と大きさが変わります。
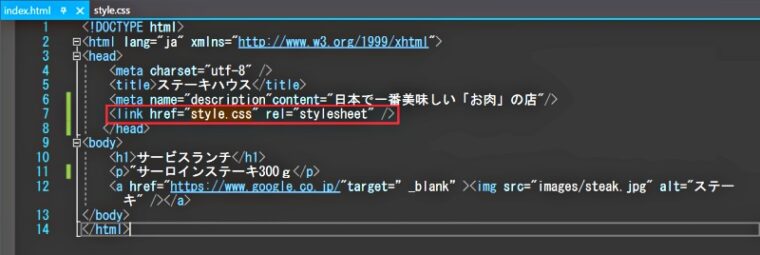
CSSファイルをHTMLファイルに読み込ませて適用するには、HTMLファイルの<head>内に<link>タグを使ってCSSファイルを指定しなければなりません。
href属性にCSSファイル(今回作った「style.css」)、rel属性に「stylesheet」と指定すれば、「style.css」が適用されます。
index.html