
Chromeデベロッパーツールとは”Google Chrome”に標準搭載されているWebサイトの構成やCSSの検証をするためのツールです。サイト制作において参考にしたいWebサイトの構成や装飾を確認することもできますし、制作中のWebページのコードをテスト的に書き換えてリアルタイムに確認することもできます。
【デベロッパーツールでできること】
- HTML/CSSの構成チェック、仮編集と検証
- スマホやPCなど、各種デバイスでの表示チェック
- レンダリングや表示スピードなどのパフォーマンスチェック
- JavaScriptのデバック、パフォーマンスチェック、コマンドラインツール
- Cookieやlocal Storageの確認、編集
※ サイト開発に関わるエンジニアの必須ツール
様々な便利な機能がありますが、この記事ではWebサイト制作の上で必要な「Chromeデベロッパーツール(以下「検証ツール」と記載)」の基本的な使い方を紹介します。
“Chrome”以外のブラウザを使っている人は、下記のページから”Google Chrome”をダウンロードして準備をしましょう。

検証ツールの起動(開き方)
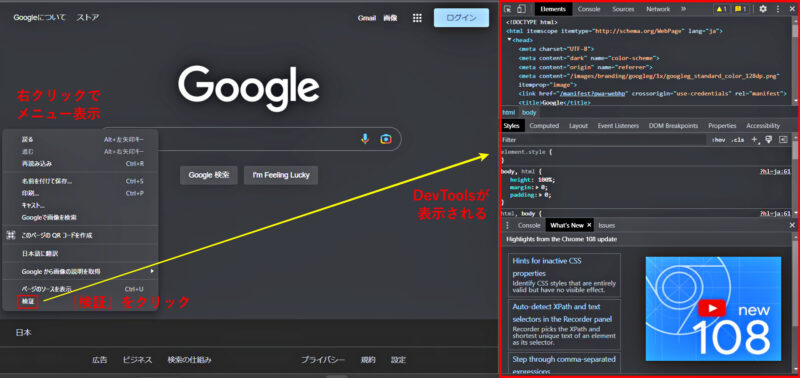
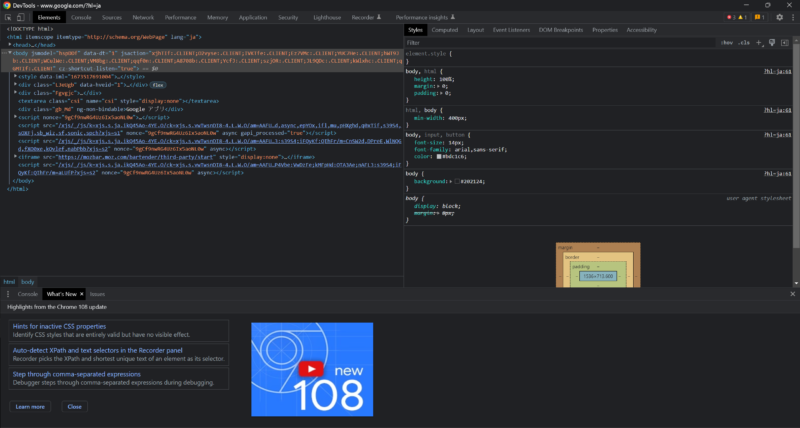
検証ツールの起動方法は、”Google Chrome”のブラウザに表示させたWebページの画面上(どこでもよい)を右クリックし「検証」を選択します。
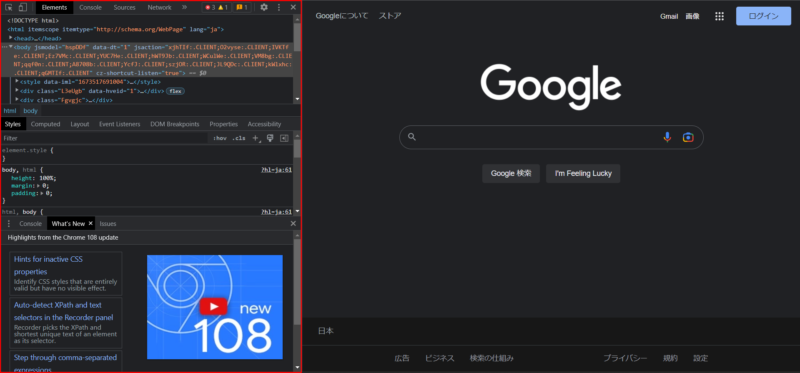
以下の画像が、Webページ上で「右クリック」から起動させた例で、右側に表示されているのが「検証ツール」です。
検証ツールの起動方法はOSによって異なり、以下の起動方法があります。
Windows版の起動方法
- Google Chromeの右上の3点リーダーアイコン(Google Chromeの設定)から⇒「その他のツール」⇒「デベロッパーツール」を選択
- ショートカットキー:「Ctrl」+「Shift」+「I」
- ファンクションキー「F12」
- ブラウザ(Chrome)のページ上で「右クリック」⇒「検証」をクリック
macOS版の起動方法
- Google Chromeの右上の3点リーダーアイコン(Google Chromeの設定)から⇒「その他のツール」⇒「デベロッパーツール」を選択
- ショートカットキー:「command」+「option」+「I」
- ブラウザ(Chrome)のページ上で「右クリック」⇒「検証」をクリック
検証ツールの使い方
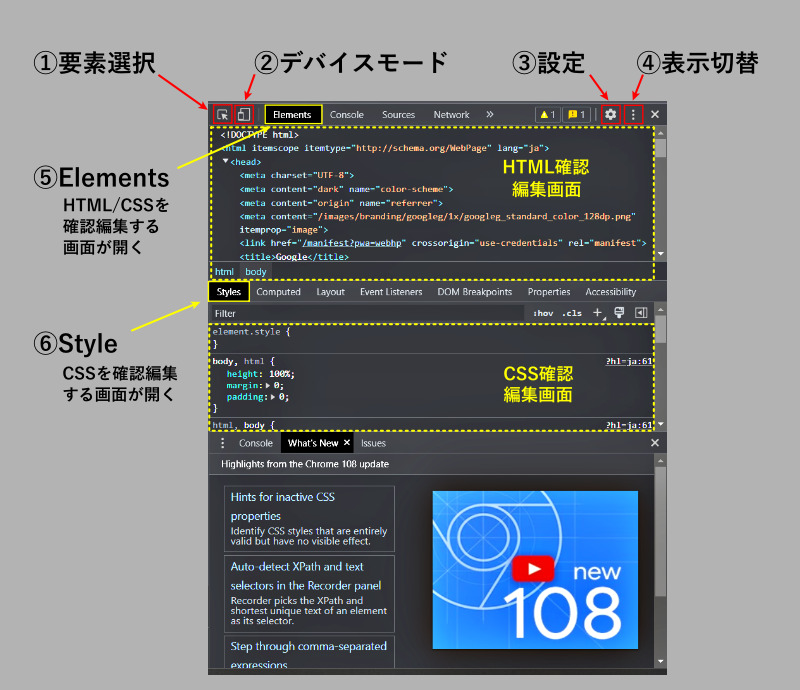
下図のとおり、検証ツールには設定を初め表示のモードを切り替えるタブがあります。

【切り替えタブの概略】
- ①要素選択(セレクトモード):ページ内の検証したいテキストや画像などを選択
- ②デバイスモード:iPhoneやGalaxy、タブレットなど画面表示をシミュレーション(レシポンシブデザインの確認)
- ③設定:様々な設定ができますが、今回は日本語化について説明
- ④表示切替え:検証ツールの表示位置の切り替え
- ⑤Elements:主にHTMLとCSSの検証に使われるパネル
- ⑥Style:CSSの検証に使われるパネル
それでは、各モードの使い方を見ていきましょう。順番は前後しますが、初めに「日本語」に表示を切り替える「③設定」方法と「④表示切替え」について説明します。
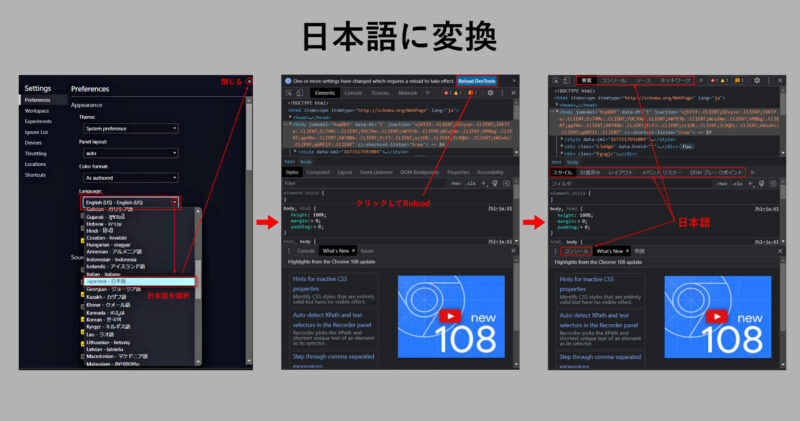
日本語化の設定
日本語化の設定はとても簡単で、「③設定」の歯車のアイコンをクリックして設定画面を開きます。設定画面の「Preferences(環境設定)」のページで「Language(言語)」の中から「Japanese(日本語)」を選択して画面を閉じます。
「検証ツール」の画面に戻るので、「Reload DevTools」ボタンをクリックしてリロードするとタブ表示などが日本語に切り替わります。
※ HTMLやCSSは英数字表記が基本なので、日本語に出来る部分は限られます。
検証ツールの表示切り替え(検証ツールの表示位置変更)
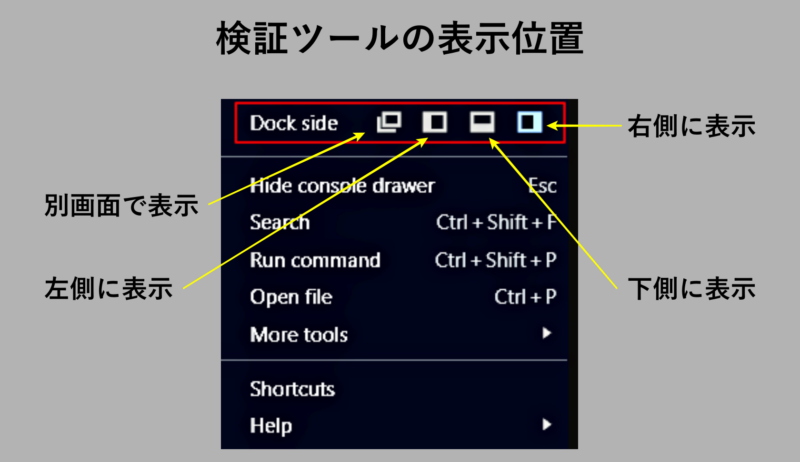
検証ツールの表示画面、右上の3点リーダーアイコン「④表示切り替え」をクリックすると、「dock side」が表示されます。「dock side」は検証ツールの表示位置を変更するためのもので、アイコンが検証ツールの表示位置になっています。

【検証ツールを左側に表示】

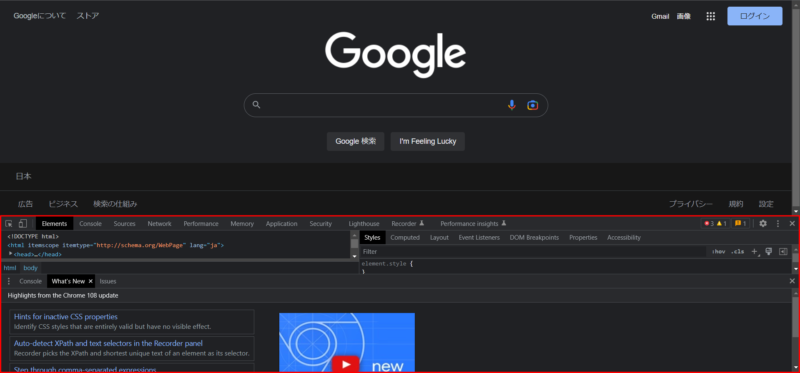
【検証ツールを下側に表示】
【検証ツールを別画面で表示】
別画面で表示させると全体が見通せます。デュアルモニターなら、ブラウザに表示されたサイトを見ながら検証が出来るので効率的です。

次回は、HTMLとCSSを検証するための「Elementsパネル」の使い方を紹介します。