前回に引き続き、今回はChromeデベロッパーツール(検証ツール)上でHTMLを編集する方法を紹介します。
要素を選択してHTMLを編集
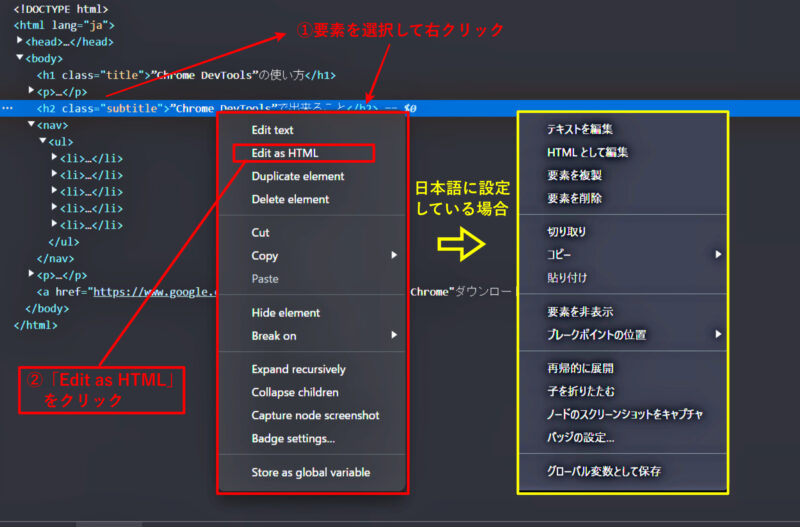
「Elementsパネル」から編集したい要素を選択して右クリックすると、HTMLを編集するためのメニューが表示されます。
メニューには、「HTMLとして編集」というコマンドを初めコピー&ペーストや削除など様々なコマンドがあります。初めて使う人は日本語に設定しておいた方が、何となく意味が分かるので使いやすいと思います。
↓↓日本語化する方法は以下の記事を参考にしてください。
それでは、メニューの中から「Edit as HTML」を選択してHTMLを編集してみます。
Edit as HTML

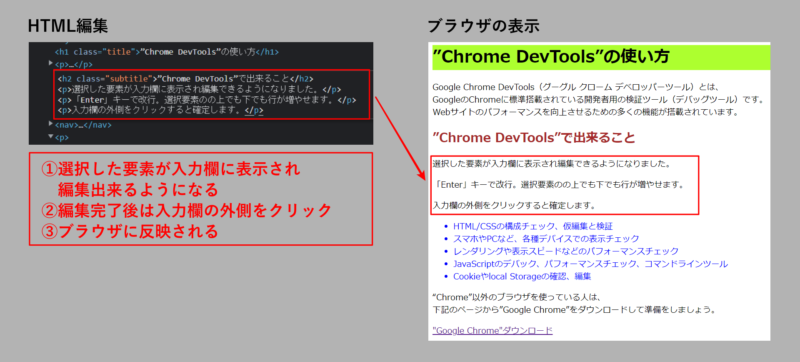
HTML編集

このように、編集したHTMLは即座に反映されるため、画像の入れ替えやテキストの書き換えなど、画面を見ながら行えるので大変便利です。
ダブルクリックでHTMLを編集
編集メニューを使わなくても「Elementsパネル」に表示されているHTMLをダブルクリックすることで編集することができます。
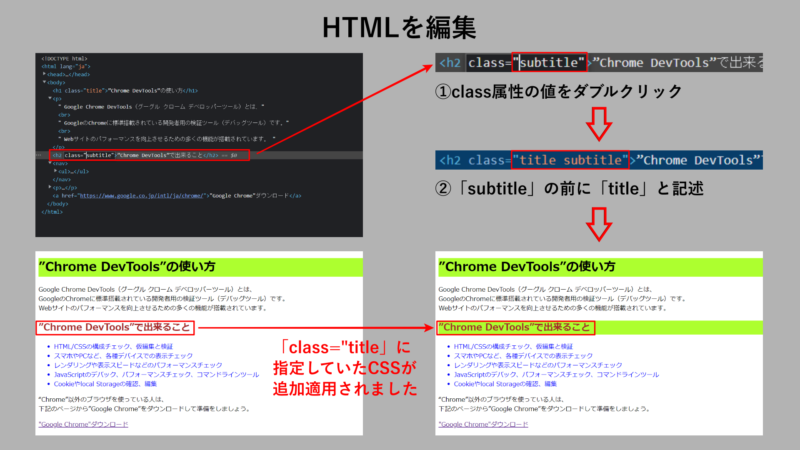
HTMLを編集

この例では、「h2」の見出しに「title」というクラス名を追記することによって、「title」にあてがわれていた「background-color: greenyellow」という背景色を反映させたものですが、同様の方法で文字列の変更や削除、画像の入れ替えなどもできます。
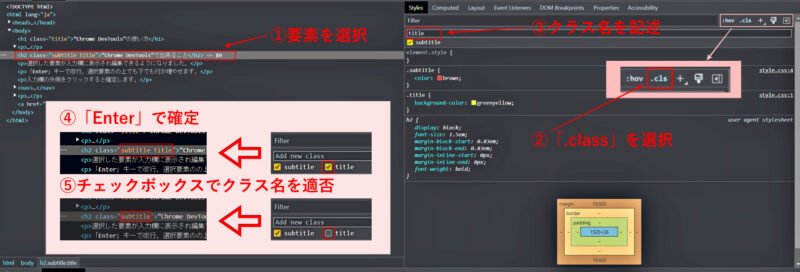
「Stylesパネル」からクラス名を追加
特定の要素にクラス名を追加したい場合は、CSSの検証や編集をする「Stylesパネル」からでも行うことができます。
クラス名の追加

手順は違いますが、上の図も前述と同じように「h2」の見出しに「title」というクラス名を追記した例です。この方法では、クラス名を付けていない「p」タグや「nav」タグなどでも新たにクラス名を追加することができます。
なお、追加したクラス名は「Stylesパネル」内にチェックボックスが作成されるので、オン・オフを切り替えることで様子を見ることもできるので、いくつかの装飾を試したいときなどに大変便利です。
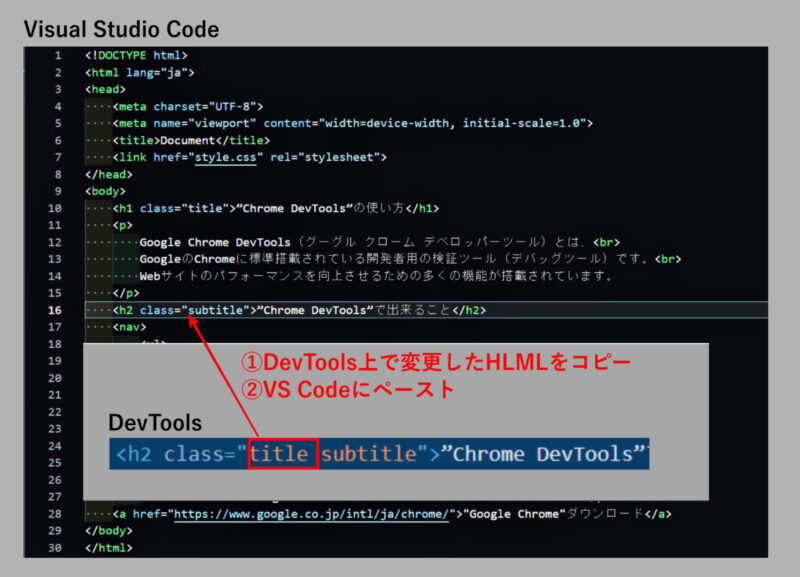
HTMLの変更を保存
検証ツール上で編集したHTMLは、あくまで仮のものであるためブラウザを更新すると元の表示に戻ります。変更を適用させたい場合は、Webページを作成している元のエディター(Visual Studil Codeなど)を更新する必要があります。
検証ツール上では、編集したコードをコピーすることができるので、元のエディターにペーストして確認してみましょう。
思い通りに出来ていれば、サーバーにアップロードです。

次回は、検証ツール上でCSSの検証と編集する方法を紹介します。