前回に引き続き、「最終適用スタイル」を確認する方法と「デバイスモード」の使い方を紹介します。
最終適用スタイルの確認
検証ツールで編集を繰り返していると、最終的にどのCSSプロパティと値が適用されているのかわからなくなることがよくあります。
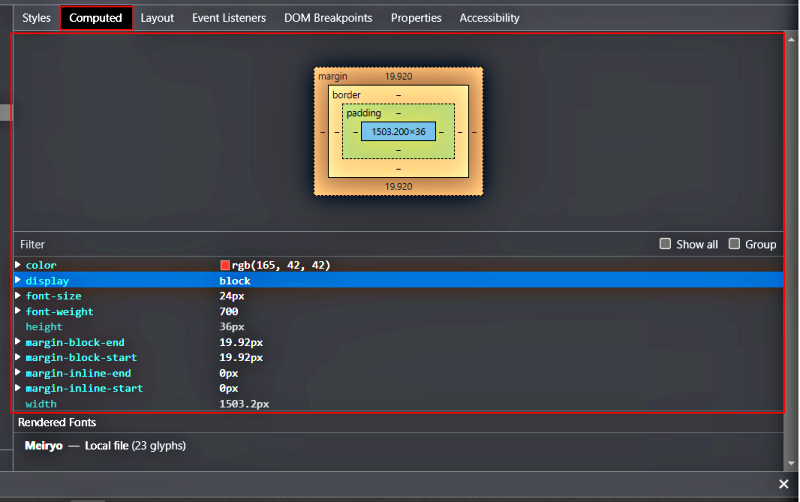
このような場合は「Computedパネル」を確認してみましょう。「Computedパネル」には、選択した要素に適用されているCSSプロパティと値が一覧で表示されています。

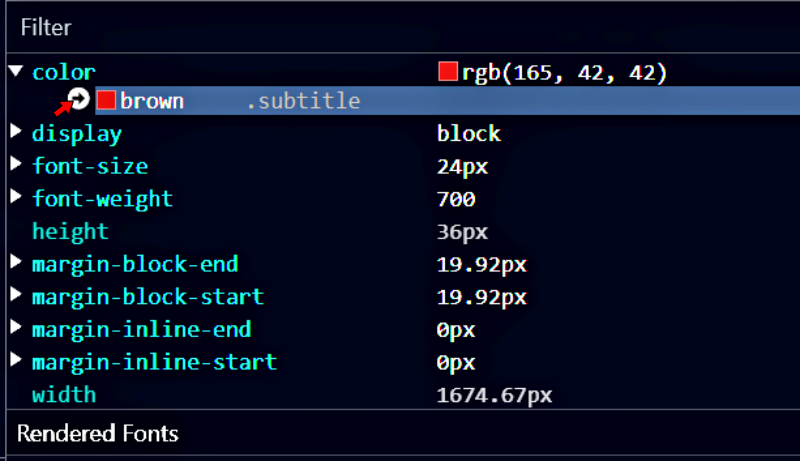
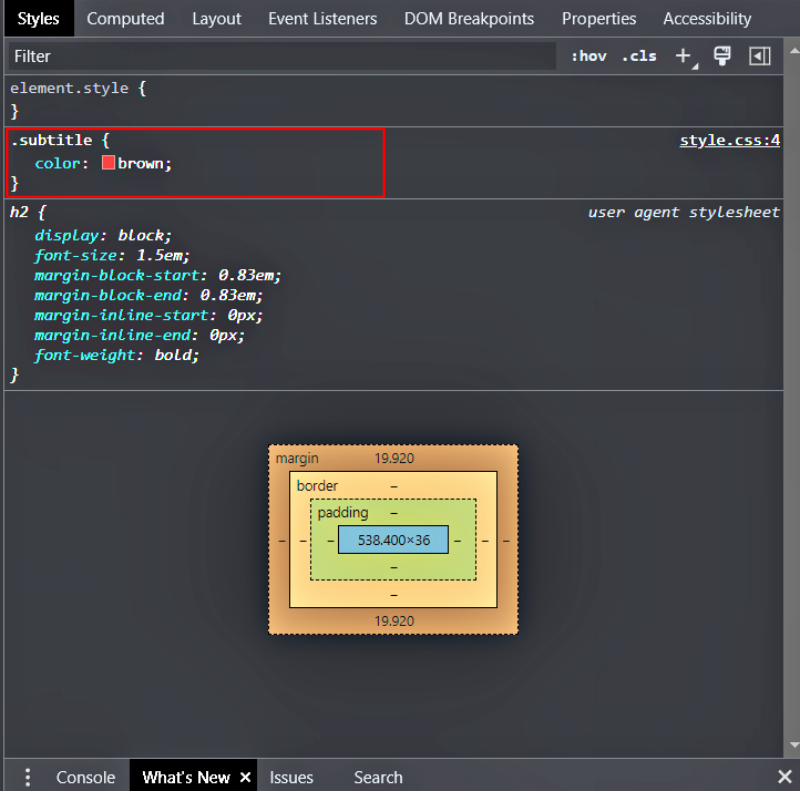
上図が選択した要素に最終的に適用されている要素の一覧で、「Computedパネル」内の値の上にカーソルを合わせると「➡(矢印のアイコン)」が表示され、クリックすると、該当する「Stylesパネル」にジャンプします。


このように「Computedパネル」では、簡単に最終的に適用されているスタイルを確認できる便利な機能です。
デバイスモードの使い方
デバイスモードは、スマートフォンやタブレットでの見え方を検証する機能で、画面サイズと見え方をチェックしながら、HTMLやCSSの調整が出来るので、レシポンシブデザインには欠かせない機能です。
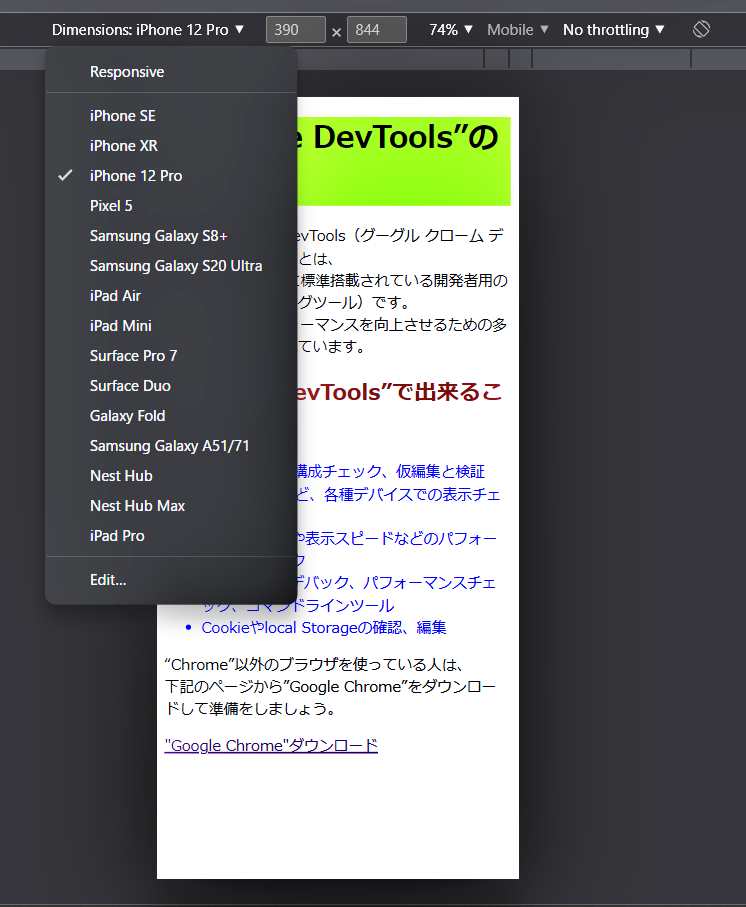
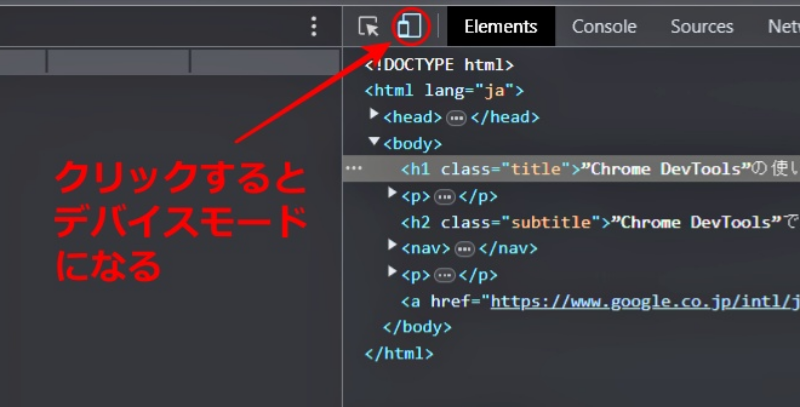
下図のアイコンをクリックするとデバイスモードになります。

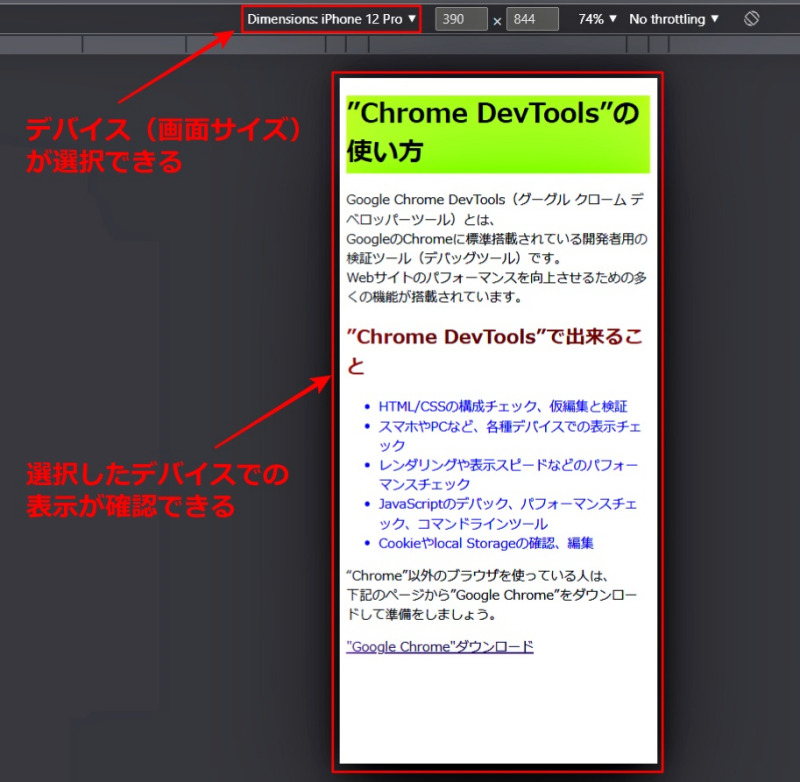
デバイスモードでは、様々なサイズのデバイスが用意されていて、検証したいデバイスを選択すると、それに合わせた画面サイズで表示されます。

この例では、「iphone 12 Pro」が選択されており、390×844の画面サイズで表示されています。
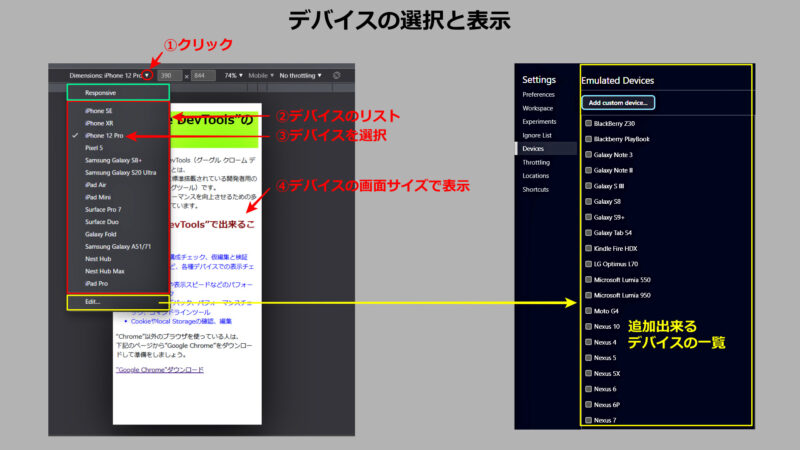
他のサイズのデバイスを検証したい場合は、「iphone 12 Pro」横の「▼」マークをクリックして、デバイスリストの中から選択すると良いでしょう。
リストに検証したいデバイスが見当たらない場合は、リスト最下部の「Edit..」をクリックするとリストに追加できるデバイスの一覧が表示されるので、チェックを入れて追加することができます。

カスタムデバイスの追加
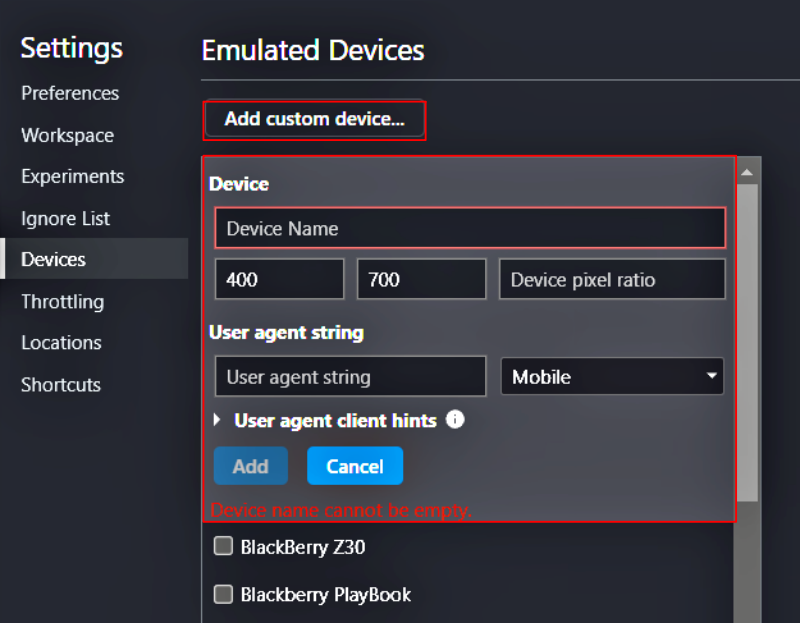
リストに追加できるデバイスの一覧の最上部にある「Add custom device」をクリックしてカスタムデバイスを独自に登録することができます。
必要に応じて、「デバイス名」と「画面サイズ」などを指定して登録しましょう。

レシポンシブモード
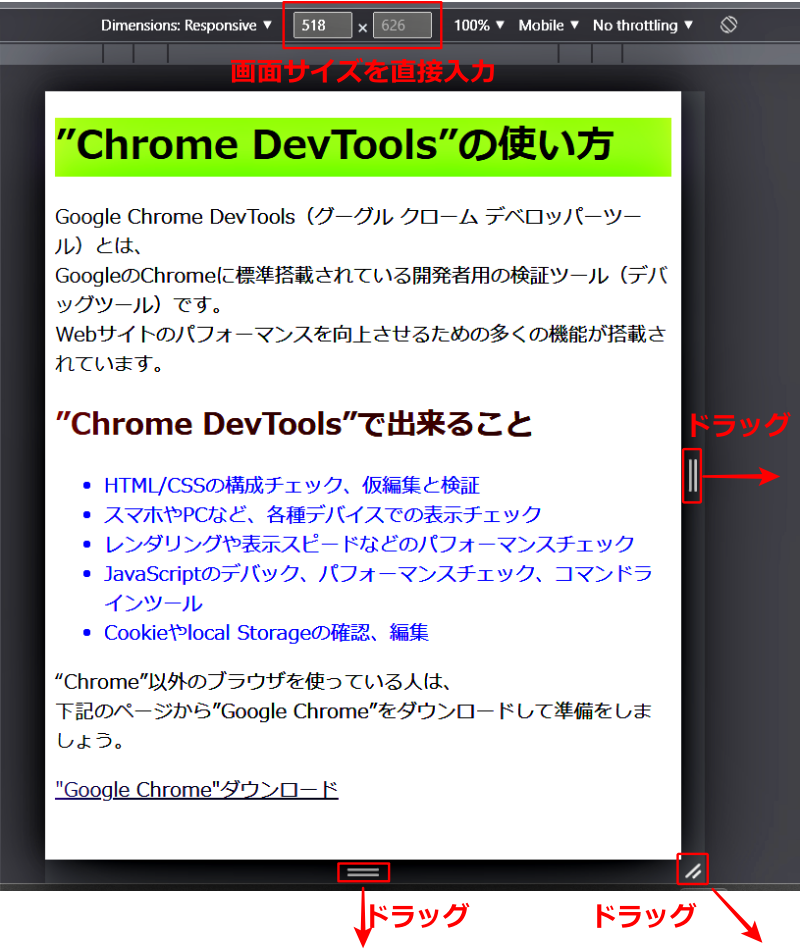
選択リスト最上部の「Responsive」を選択すると、規定のデバイスに関係なく表示サイズを自由に変えることができ、メディアクエリーで設定したブレイクポイントのチェックなど、レシポンシブデザインの検証をすることができます。
画面サイズの変更は、サイズを直接入力する方法と、表示画面のハンドルをドラッグする方法があります。

画面表示の向きを変更
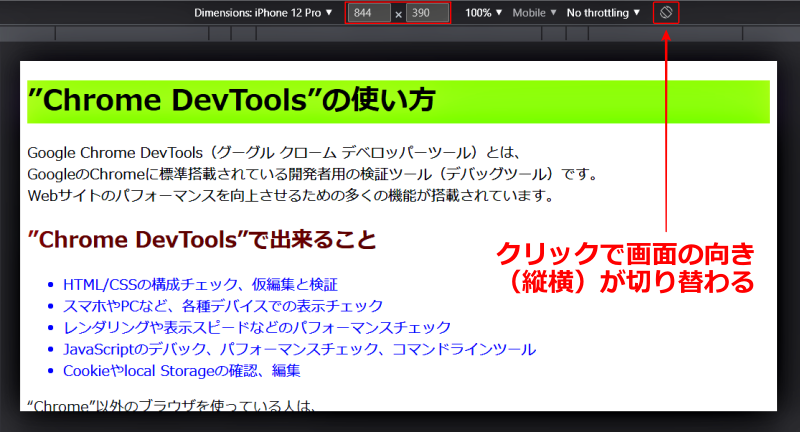
スマートフォンやタブレットは、縦横に回転させて画面を表示させることができます。このときの表示の状態を確認するには、デバイスモードのメニューの回転アイコンをクリックして画面の向きを縦横に切り替えます。
【デバイスの横向き表示の検証】

この例では、「iphone 12 Pro」の表示を横向けにしたもので、画面サイズも844×390と縦横の画面サイズが入れ替わったのが確認できます。
まとめ
今回、5回にわけて紹介したChromeデベロッパーツールの使い方は、HTMLとCSSのコーディングに知っておくと便利な基本的なことでしたが、これを知っているだけで、気になるWebサイトの中身を分析してコーディングの理解を深めることもできます。