行の高さ(行間)を指定するときは「line-heightプロパティ」を使います。主な値はキーワードと数値(単位あり、または単位なし)があります。数値で指定するのが一般的で、文字を見やすくするために1.5~1.9がお勧めです。
主な値による指定方法
主な値はキーワード”normal”と、数値による指定方法、単位(px、em、%)の有るものと無いものがあります。
<CSS構文>
/*キーワード値*/ line-height: normal; /*単位のない値*/ line-height: 3.5; /***単位のある値***/ /*<px>値*/ line-height: 30px; /*<em>値*/ line-height: 3em; /*<%>値*/ line-height: 34%;
normal
要素のフォントサイズ(font-family)の約1.2という規定値になる。
要素のフォントサイズ(font-family)の約1.2という規定値になる。
単位のない値
要素のフォントサイズに指定した数値を掛けたものになる。予期しない継承時の結果を避けるために一般的に使用されています。
要素のフォントサイズに指定した数値を掛けたものになる。予期しない継承時の結果を避けるために一般的に使用されています。
単位のある値
数値に「em」「%」などの単位を付けて指定できますが、文字サイズと同様に「ルート要素」や「親要素」を継承する相対値の影響を受ける場合があります。
数値に「em」「%」などの単位を付けて指定できますが、文字サイズと同様に「ルート要素」や「親要素」を継承する相対値の影響を受ける場合があります。
行間は単位のない数値で指定するのが望ましい
単位のある数値は相対値の影響を受ける場合があり、行間が狭くなりすぎて文字が重なる場合など予期しない結果になる場合があります。従って、単位なしの行間指定の方が問題は少ないといえます。
行間は狭すぎると詰まっているように感じ、広すぎると視線が移しづらくなります。一般的いわれている1.5~1.9が見やすいサイズになります。
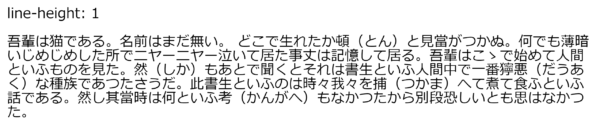
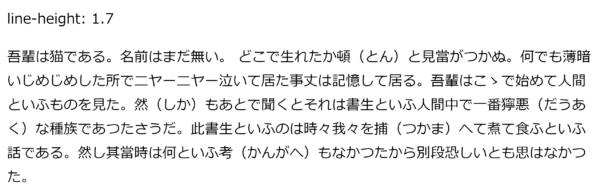
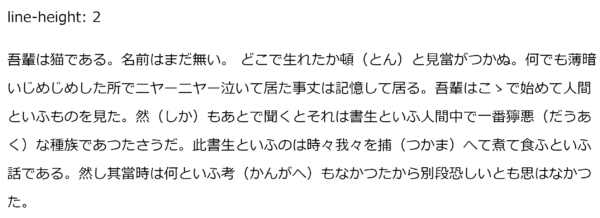
例)単位の無い数値で指定
<HTML>
<p> 吾輩は猫である。名前はまだ無い。 どこで生れたか頓(とん)と見當がつかぬ。 何でも薄暗いじめじめした所でニヤーニヤー泣いて居た事丈は記憶して居る。 吾輩はこゝで始めて人間といふものを見た。 然(しか)もあとで聞くとそれは書生といふ人間中で一番獰悪(だうあく)な種族であつたさうだ。 此書生といふのは時々我々を捕(つかま)へて煮て食ふといふ話である。 然し其當時は何といふ考(かんがへ)もなかつたから別段恐しいとも思はなかつた。 </p>
<CSS>
/*数値を1、1.7、2に変えて表示してみる*/
p {
line-height : 1.7;
}
<表示>
行間のイメージがつかめたと思います。通常は1.7程度が見やすいのではないでしょうか。状況によって使い分けしましょう。