文字列を左右に寄せたり中央に配置したりと、揃える位置を指定するときは「text-alignプロパティ」を使います。主な値は、”left”、”right”、”center”、”justify”で、Wordなどの文書作成ソフトにある「左揃え」「右揃え」「中央揃え」「両端揃え」の機能と同じです。
主な値による指定方法
<CSS構文>
/*左揃え*/ text-align: left; /*右揃え*/ text-align: right; /*中央揃え*/ text-align: center; /*両端揃え*/ text-align: justify;
- left:文字列の左側を揃えます。
- right:文字列の右側を揃えます。
- center:文字列を中央に揃えます
- justify:文字列の両端を揃えます。
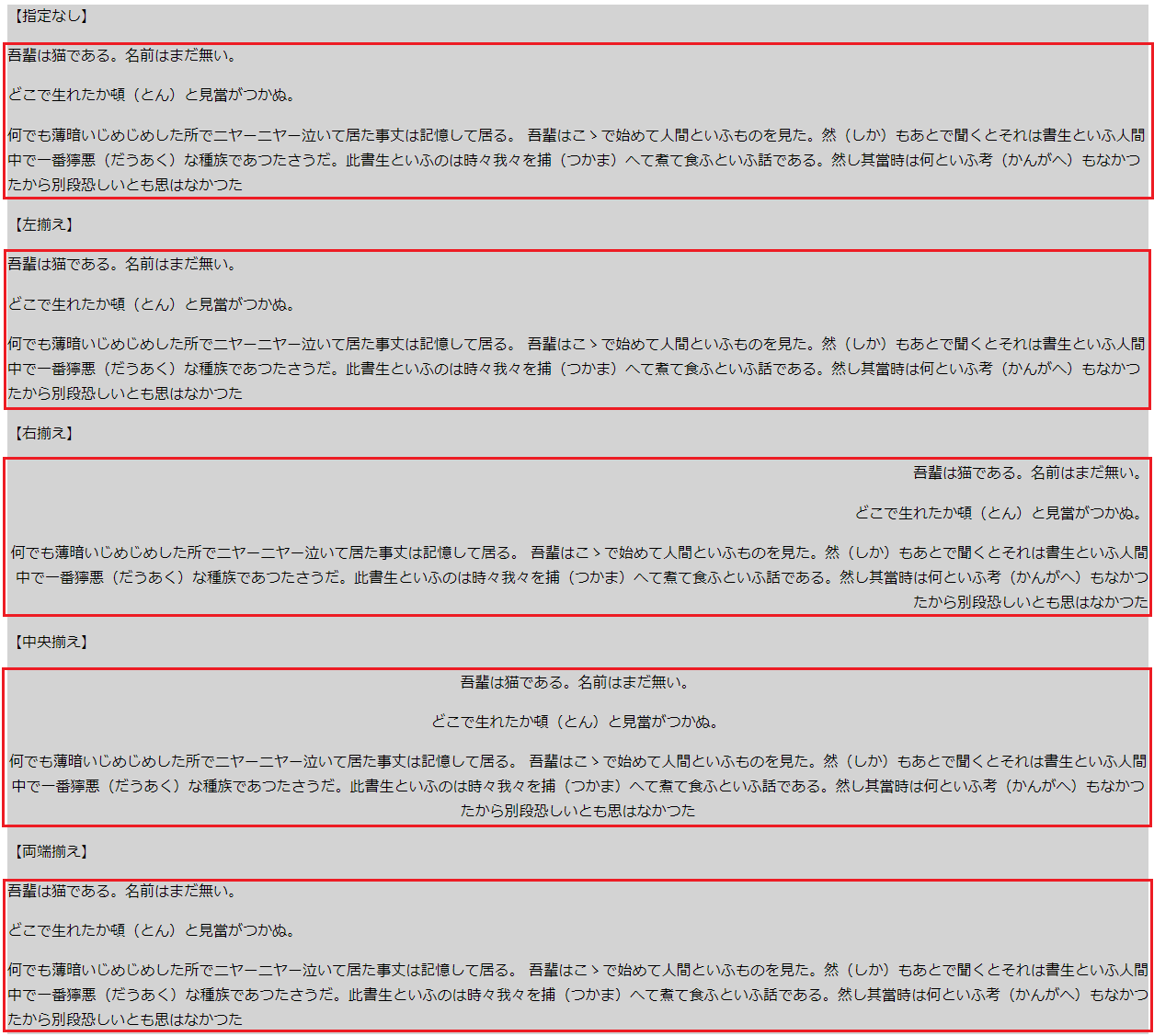
例)「text-alignプロパティ」における主な値の違い
<HTML>
<p>【指定なし】</p> <div> <p> 吾輩は猫である。名前はまだ無い。 </p> <p> どこで生れたか頓(とん)と見當がつかぬ。 </p> <p> 何でも薄暗いじめじめした所でニヤーニヤー泣いて居た事丈は記憶して居る。 吾輩はこゝで始めて人間といふものを見た。 然(しか)もあとで聞くとそれは書生といふ人間中で一番獰悪(だうあく)な種族であつたさうだ。 此書生といふのは時々我々を捕(つかま)へて煮て食ふといふ話である。 然し其當時は何といふ考(かんがへ)もなかつたから別段恐しいとも思はなかつた </p> </div> <p>【左揃え】</p> <div class="left"> <p> 吾輩は猫である。名前はまだ無い。 </p> <p> どこで生れたか頓(とん)と見當がつかぬ。 </p> <p> 何でも薄暗いじめじめした所でニヤーニヤー泣いて居た事丈は記憶して居る。 吾輩はこゝで始めて人間といふものを見た。 然(しか)もあとで聞くとそれは書生といふ人間中で一番獰悪(だうあく)な種族であつたさうだ。 此書生といふのは時々我々を捕(つかま)へて煮て食ふといふ話である。 然し其當時は何といふ考(かんがへ)もなかつたから別段恐しいとも思はなかつた </p> </div> <p>【右揃え】</p> <div class="right"> <p> 吾輩は猫である。名前はまだ無い。 </p> <p> どこで生れたか頓(とん)と見當がつかぬ。 </p> <p> 何でも薄暗いじめじめした所でニヤーニヤー泣いて居た事丈は記憶して居る。 吾輩はこゝで始めて人間といふものを見た。 然(しか)もあとで聞くとそれは書生といふ人間中で一番獰悪(だうあく)な種族であつたさうだ。 此書生といふのは時々我々を捕(つかま)へて煮て食ふといふ話である。 然し其當時は何といふ考(かんがへ)もなかつたから別段恐しいとも思はなかつた </p> </div> <p>【中央揃え】</p> <div class="center"> <p> 吾輩は猫である。名前はまだ無い。 </P> <p> どこで生れたか頓(とん)と見當がつかぬ。 </p> <p> 何でも薄暗いじめじめした所でニヤーニヤー泣いて居た事丈は記憶して居る。 吾輩はこゝで始めて人間といふものを見た。 然(しか)もあとで聞くとそれは書生といふ人間中で一番獰悪(だうあく)な種族であつたさうだ。 此書生といふのは時々我々を捕(つかま)へて煮て食ふといふ話である。 然し其當時は何といふ考(かんがへ)もなかつたから別段恐しいとも思はなかつた </p> </div> <p>【両端揃え】</p> <div class="justift"> <p> 吾輩は猫である。名前はまだ無い。 </p> <p> どこで生れたか頓(とん)と見當がつかぬ。 </p> <p> 何でも薄暗いじめじめした所でニヤーニヤー泣いて居た事丈は記憶して居る。 吾輩はこゝで始めて人間といふものを見た。 然(しか)もあとで聞くとそれは書生といふ人間中で一番獰悪(だうあく)な種族であつたさうだ。 此書生といふのは時々我々を捕(つかま)へて煮て食ふといふ話である。 然し其當時は何といふ考(かんがへ)もなかつたから別段恐しいとも思はなかつた </p> </div>
<CSS>
/*左揃え*/
.left {
text-align: left;
}
/*右揃え*/
.right {
text-align: right;
}
/*中央揃え*/
.center {
text-align: center;
}
/*両端揃え*/
.justift {
text-align: justify;
}
<表示>
違いが解りやすいように、上の2行を単独の<p>タグにしています。デフォルトでは左揃えになっているので「指定なし」と「左揃え」は同じ表示になります。少し解りづらいかも知れませんが、「両端揃え」は文字列の両端が揃っています。
文字揃えの注意店
「中央揃え」は行の始まり位置がバラバラで、段落が認識しづらくなり文章を読みにくくします。数行の短文や見出しなどで使うと、うまく見せることも出来ますが長文には「左揃え」や「両端揃え」が読みやすくなります。
デザインに合わせてうまく使い分けましょう。