HTMLとは”Hyper Text Markup Language”の略でWebページの土台となるファイルを作成する言語です。Webページに表示したい文章などを「<」と「>」で挟まれた「タグ」と呼ばれる特殊な文字列で囲んで書いていきます。
「タグ」には様々な種類があり、種類によって「これは見出しです」「これは文章です」「これはリンクで、クリックすると指定したページに移動します」などいう指示をしています。
Webサイトは、このようにコンピューターがページを表示させるための言語(HTML)を使って作られています。
HTMLファイルの構造
HTMLファイルには、Webブラウザー上に表示させるためのコード(コードと文字など)と、コンテンツを正しく表示させるためのコードがあります。
これらには一定の決まりに基づいて配置されています。前回「“Visual Studio Community”の使い方」で最後にコピペした「コード」をもとに説明します。
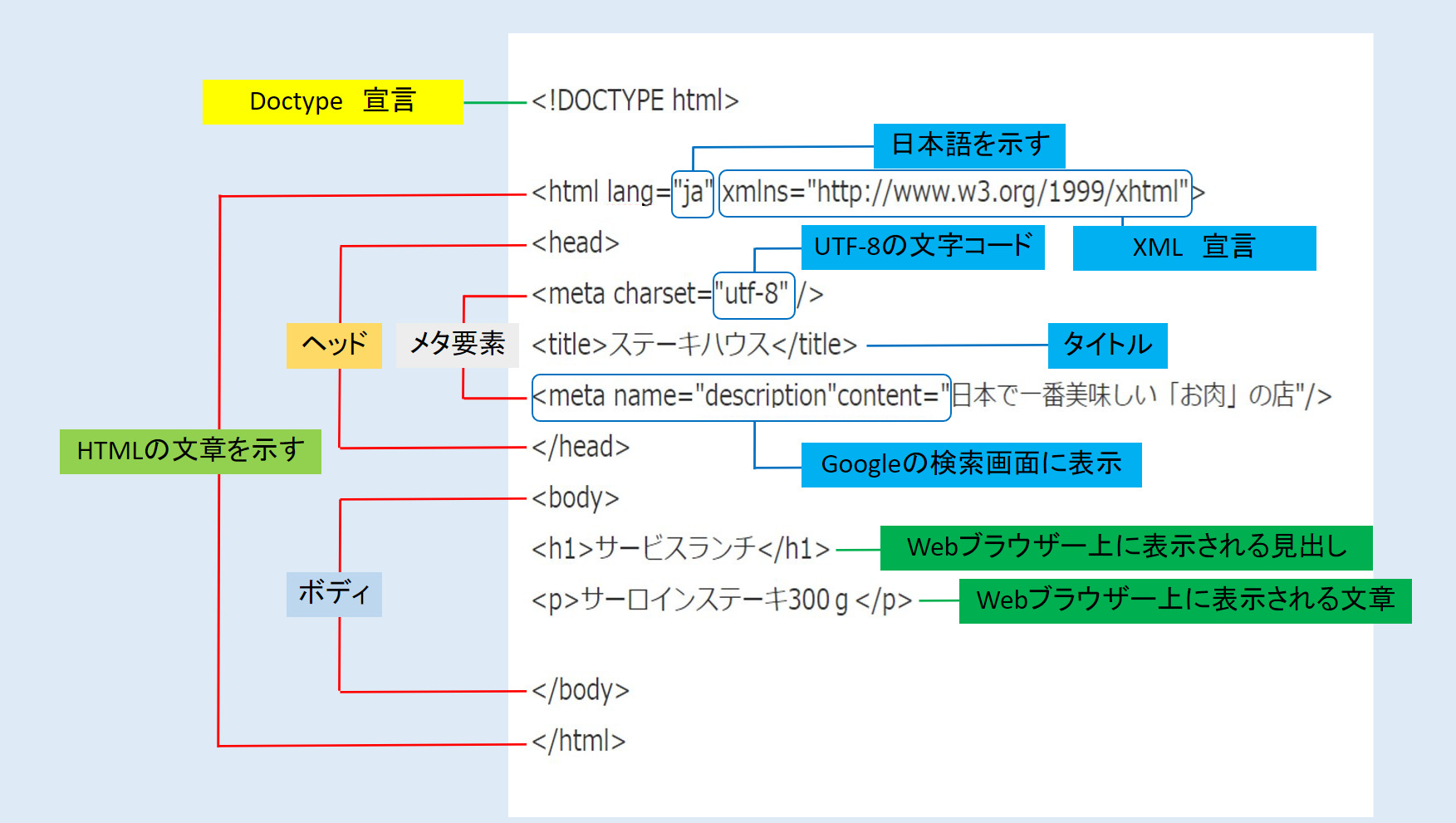
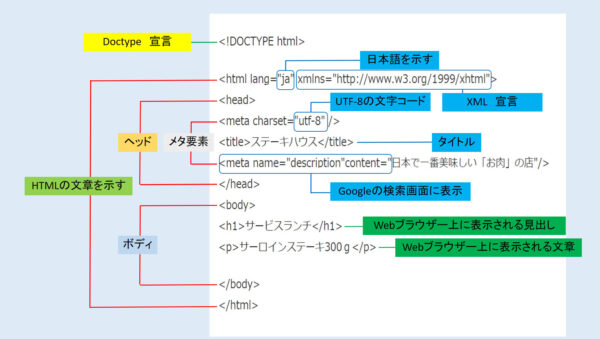
上の図がHTMLファイルの基本的な構造で、<html>と</html>の間がHTMLの文章だということを表しています。
HTMLの文章の中は大きく分けて<head>と<body>があり、<head>内には情報、<body>内には実際に表示したいコンテンツを書きます。(Webブラウザー上に表示に表示されるのは<body>内に書き込んだコンテンツで、<head>内の書き込みは表示されません)
<!DOCTYPE html>とは
「!DOCTYPE」とは文書の解釈に使うDTD(Document Type Definition:文章型定義)を宣言するもので、<!DOCTYPE html>は、これからDTDを宣言することを示し、その文書タイプが「HTML」であるという意味です。
HTML文書を作成するとき、HTMLタグよりも先頭にまず書くべきなのが<!DOCTYPE html>でドクタイプ(doctype)宣言と言います。
現在主流になっているバージョン「HTML5」で解説していきます。
<htm>~</html>とは
ドクタイプ宣言のすぐ後に記述し、<html>から始まり</html>で閉じます。「lang」はWebページの言語を表し「ja」は日本語の文章であることを示しています。
“Visual Studio”のデフォルトは「en」(英語)になっているので、日本語の文章を書く場合は「ja」に変更しましょう。
言語設定のすぐ後ろに記述してある「xmlns=”http://www.w3.org/1999/xhtml”」はデフォルトのままにしておきましょう。
<head>~</head>とは
hesd(ヘッド)はページのタイトルや説明文、使用する外部ファイルのリンクなど、ページの情報を記述します。
ここの記述はブラウザーに表示されません。
<meta charset=”utf-8″>とは
<meta>要素はページに関する情報を表す要素で、具体的には「文字コードやページの紹介文」、「作者の情報」、「SNSの情報」などの情報を指定できます。
「charset=”utf-8″」とは、文字コードを「UFT-8」に指定するもので、これが正しく表記されていないと文字化けの原因になります。
<title>○○○○</title>とは
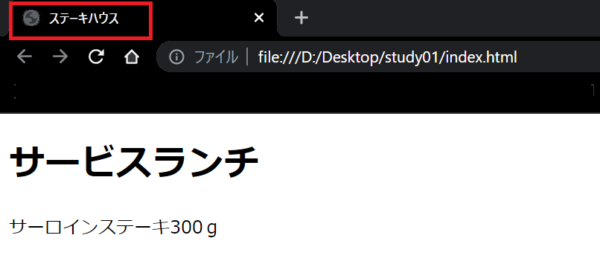
ページのタイトルを記述します。「○○○〇」の部分は日本語でも英語でもかまわず記述すれば、そのままブラウザーのタブの部分にタイトルとして表示されます。

<meta name=”description”content=”○○○”>とは
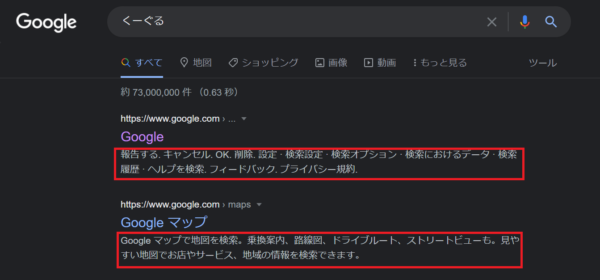
“○○○”はページの説明文を書くところで、メタディスクリプション(meta description)といいます。100文字程度の文章で表した「概要」や「要約」を記述すると、検索エンジンの検索結果一覧に表示されます。(書き込んだ文字がそのまま表示されない場合があります)
<body>~</body>
HTML文章の本体部分で、ここに文章を入力したり画像を挿入することでブラウザーに表示されます。
基本的には「<」と「/>」で挟まれた「タグ」と、いくつかの属性を用いて記述していきます。
次回からは、<body>~</body>のHTMLのかき方について説明します。