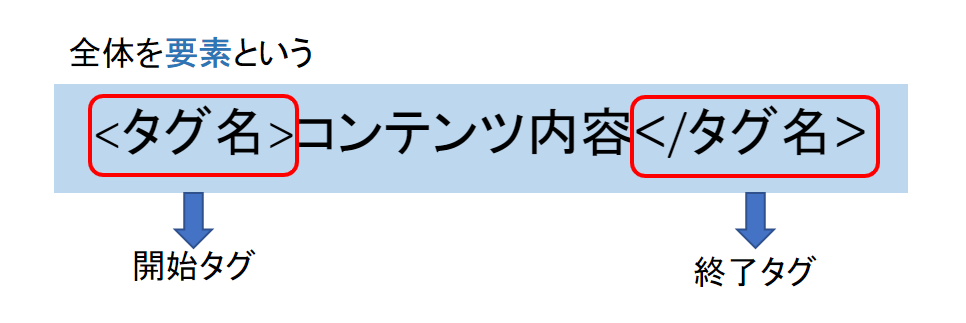
前回の「HTMLファイルの基本構造」の記事で説明した「<○○○>~</○○○>」の記述。「<」と「>」は「タグ」と呼ばれ「「<○○○>」を開始タグ、「</○○○>」を終了タグといいます。
開始タグと終了タグは基本的にセットで使われますが、場合によっては終了タグのないものもあります。開始タグから終了タグまでの1つのかたまりを「要素」といいます。
「<」と「>」に挟まれたタグにはたくさんの種類があり、タグによってその部分の役割がかわってきます。
「タグの中にあるタグ」と「属性」
◎タグの中にあるタグ(入れ子)
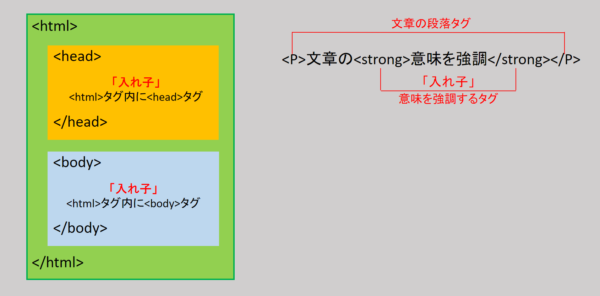
HTMLでは開始タグと終了タグの間にタグが入っていることが多くあります。これを「入れ子」といい、下図(左)はHTMLファイルの基本構造で<html>タグの中に<head>と<body>のタグが入っています。下図(右)は文章の段落を意味する<P>のタグの中に、意味を強調する<strong>タグが入っています。
入れ子で注意したい点は、入れ子の開始タグと終了タグは、その外側のタグの内側で完結させることです。
良い例:<P><strong></strong></P>「文章の段落<P>」の開始タグと終了タグの間に「意味を強調する<strong>」が入れ子になっている。
悪い例:<P><strong></P></strong>「文章の段落<P>」から始まり「意味を強調する</strong>」で閉じているので要素の意味を成しません。
◎属性
HTMLの要素には、何かしらの付加情報を書き加えることが出来ます。これを属性といいます。「HTMLの基本構造」で説明した「<html lang=”ja”>」の「lang」が属性で、「language(言語)」を表しています。つまり、このHTMLファイルの言語はと問いかけて、「”ja”」日本語ですといっているのです。
<要素名 属性=”属性値”>⇒<html lang=”ja”>⇒<このHTMLファイルの 言語は=”日本語です”>
- 開始タグの要素名の後ろに半角スペースを入れる
- 属性の後ろに=(イコール)を付ける
- 属性値は“”(ダブルクォーテーション)で囲む
ブラウザーに表示される「見出し、文章、リスト」
ブラウザーに「見出し、文章、リスト」の3種類が表示できれば、文字だけのWebページが概ね出来上がります。
これらを表示させるためのタグは、<body>タグ内に記述します。
見出し
見出しには<h1>から<h6>のタグを使います。<h1>は一番大きな見出しでWebページのタイトルや記事のタイトルによく使います。「h」は「heading(見出し)」の略で、大きな順番から<h1>、<h2>、<h3>、<h4>、<h5>、<h6>のタグがあります。
見出しの種類と使い方
<h1>1番大きな見出し</h1>・・・・・・大見出し(タイトル)
<h2>2番目に大きな見出し</h2>・・・・中見出し
<h3>3番目に大きな見出し</h3>・・・・小見出し
<h4>4番目に大きな見出し</h4>
<h5>5番目に大きな見出し</h5>
<h6>6番目に大きな見出し</h6>
- <h1>タグは1ページに1つが原則。
- <h2>から<h6>はページ内にいくつ使っても構いませんが、記事の順番が分かりやすいように付けます。
- 一般的に使用される見出しは<h4>くらいまでですが、必要に応じて<h5><h6>の見出しを追加しましょう。
文章
文章を表示させるには、段落を表すタグ<p>を使います。「p」は「paragraph(段落)」の略で、<p>で囲まれた文章が段落になります。
「<p>文章</p>」が1つの段落で、次に「<p>文章</p>」と連続すると自動で改行されます。
HTMLの記述
<p>これが、一段落目の文章です。</p>
<p>これが、二段落目の文章です。</p>
ページの表示
これが、一段落目の文章です。
これが、二段落目の文章です。
リスト
Webサイトでよく見かける「黒丸」や「番号」のついたリストの作り方です。
箇条書きリストは「<ul>タグ+<li>タグ」、番号付きリストは「<ol>タグ+<li>タグ」を使います。「ul」は「unordered list(順序付けられていないリスト)」、「ol」は「ordered list(順序付けられたリスト)」、「li」は「list item(リストアイテム)の略で、これらを組み合わせてリストを作っていきます。
箇条書きリスト
HTMLの記述
<ul>
<li>牛肉</li>
<li>豚肉</li>
<li>鶏肉</li>
</ul>
ページの表示
- 牛肉
- 豚肉
- 鶏肉
番号付きリスト
HTMLの記述
<ol>
<li>熱したフライパンに油をひく</li>
<li>牛肉の表面を焼く</li>
<li>牛肉の裏面を焼く</li>
</ol>
ページの表示
- 熱したフライパンに油をひく
- 牛肉の表面を焼く
- 牛肉の裏面を焼く
次回は“Visual Studio Community”の使いHTMLファイルを作っていきます。