 プログラミング学習
プログラミング学習 CSS|疑似クラスによるセレクター
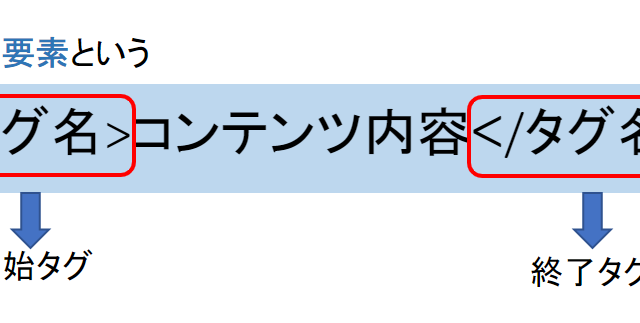
指定の要素が特定の状態である場合に装飾を適用させるセレクターを疑似クラスといいます。記述は要素の後に「:(コロン)」を付けて指定します。
 プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習  プログラミング学習
プログラミング学習