サイトを開くとパソコンの上に表示されるタブ。その左端にはサイトのブランドをイメージできるアイコンがあります。これを「サイトアイコン」または「ファビコン」と呼び、Webサイトのシンボルです。
Favicon(ファビコン)とは、Favorite(お気に入り)とIcon(アイコン)組み合わせた言葉で、お気に入りのアイコンという意味です。小さな表示ですが、ひと目でブランドをイメージできる重要な役目を持っています。
ファビコンを設置する方法
ファビコンを設置するには、サイトのイメージに合った画像(イラストなど)を、グラフィックツールを使って作成します。
それでは、PNG形式で、サイズは32pxの正方形の画像を使って実際にファビコンを設置してみます。
用意したファビコン画像(32px × 32px , PNG)

用意した画像を “favicon-32×32.png” と名前を付けて “images” ファルダ―に保存します。そして “index.html” の “head” 内に以下のコードを記述します。
<link rel=”icon” type=”image/png” href=”images/favicon-32×32.png”>
<HTML>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="icon" type="image/png" href="images/favicon-32x32.png">
</head>
<ブラウザ表示>
32px×32pxの画像を使いファビコンを設置する方法を紹介しましたが、実際には、サイトアイコンに使われる画像サイズは、ブラウザやデバイスによってサイズが異なるのでいくつかの画像サイズを用意する必要があります。
また、異なるブラウザやデバイスに対応するには “head” 内に記述する内容も異なるので、コードを書き足す必要があります。
サイトアイコンに使われている代表的なサイズ
サイトアイコンはファビコンだけでなくホーム画面やスタートメニューなどがあり、それぞれサイズが異なります。
- 「Internet Explorer」:16px × 16px
- 「Google Chrome」:32px × 32px
- 「Mozilla Firefox」:32px × 32px
- 「Safari」:32px × 32px
- 「Microsoft Windows」:64px × 64px
- 「iphone」:180px × 180px
- 「ipad」:180px × 180px
- 「Android」:256px × 256px
すべてのブラウザやデバイスに対応する”RealFaviconGenerator”
“WordPress” のプラグインでよく知られている “RealFaviconGenerator” はすべてに対応する画像の作成や、コードを作ってくれるので大変便利です。
このサイトに 512px × 512px 以上の画像をアップロードするだけで、ファビコンだけでなく、スマートフォンのホーム画面、”Windows” のスタートメニュー、タスクバーなどに使用する画像と、”head” 内に記述するコードを作成してくれます。デモ画面が表示されるので実際にどのように表示されるのかも一目でわかります。
“RealFaviconGenerator”の使い方
“RealFaviconGenerator”のURL⇒https://realfavicongenerator.net/
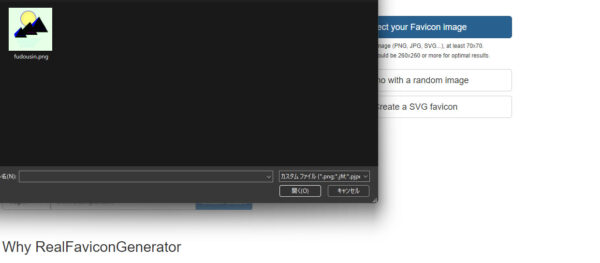
初期画面が表示の “Select your Favicon image” をクリックします。PC内の任意のフォルダーが開くので、サイトアイコンに使用する画像を探して選択します。

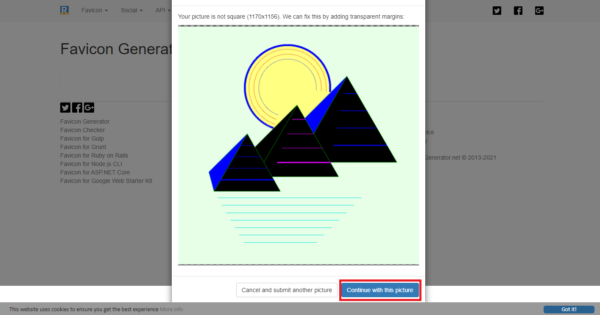
アップロードした画像が表示されるので、間違いがないことを確認して “Continue with this picture” をクリックして続行します。

取り込まれた画像が、様々なブラウザやデバイスに適したサイズとなってデモ画面に表示されます。
背景色や画像の大きさなどが細かく設定できるようになっているので、デモ画面を見ながら調整しましょう。
以下がデモ画面です。

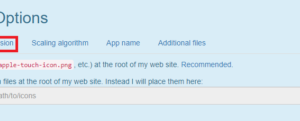
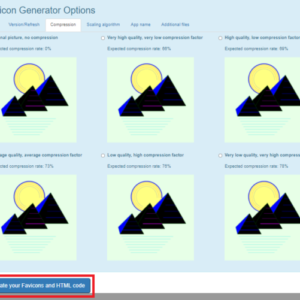
デモ画面の最後に “Favicon Generator Options” というオプションを選択できる画面があります。画像を圧縮するオプション”Compression” をクリックすると、いくつかの圧縮された画像が表示されます。


圧縮率を指定して “Generate your Favicon and HTML code” をクリックすると、”Install your favicon” の画面になり、3番目の項目に様々なブラウザやデバイスに適応したHTMLコードが作られます。
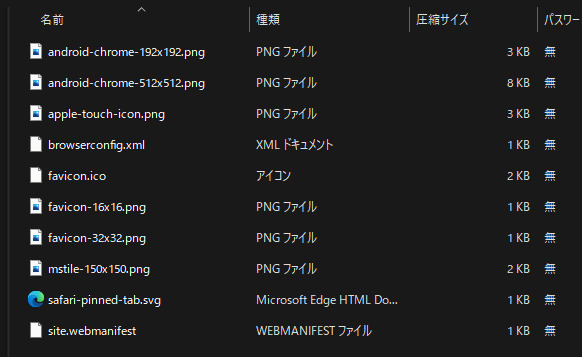
“Install your favicon” 画面の1番目の項目に表示されている “Favicon package” をクリックすると以下のファイルがダウンロードできます。
この “Favicon package” のファイル名は自動で作成されたHTMLコードの画像名と一致しているので、パッケージのデーターを任意のフォルダー(imagesフォルダーなど)に保存して、表示されているHTMLコードを “head” 内に貼りつけると完了です。

<HTML>
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="apple-touch-icon" sizes="180x180" href="images/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="images/favicon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="images/favicon-16x16.png"> <link rel="manifest" href="images/site.webmanifest"> <link rel="mask-icon" href="images/safari-pinned-tab.svg" color="#5bbad5"> <meta name="msapplication-TileColor" content="#da532c"> <meta name="theme-color" content="#ffffff"> </head>


コードの概略