CSSグリッドレイアウト(CSS Grid Layout)はグリッド(格子状のマス目)にアイテムを好きな順番に配置したり結合したりするレイアウト方法です。
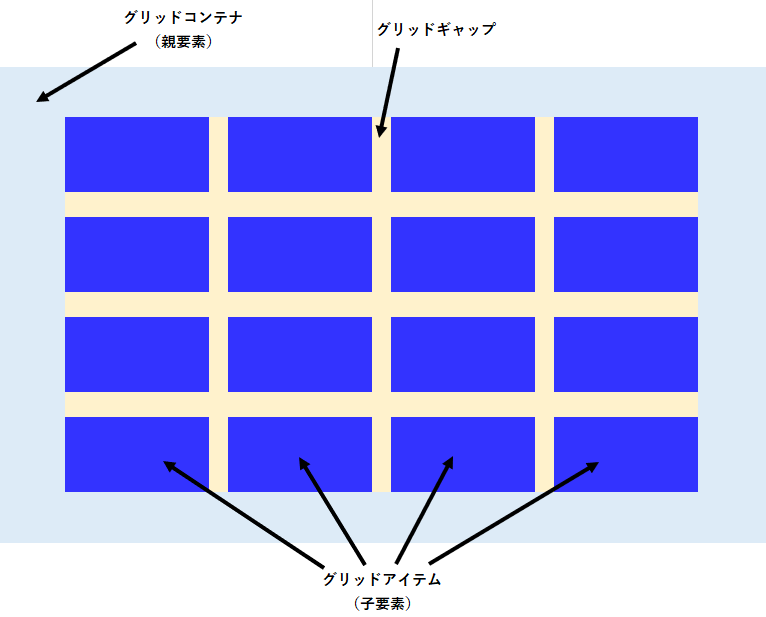
CSSグリッドを使うには flexox と同じようにグリッドコンテナと呼ばれる親要素で全体を囲み、その中にグリッドアイテム(子要素)を配置します。そして、グリッドアイテムの間には、グリッドギャップと呼ばれる空白を作ることができます。
CSSグリッドレイアウトの書き方
まず初めに、マス目状にアイテムを並べた、タイル型レイアウトの作り方を紹介します。

HTML は flexbox と同じように、親要素である container というクラスのついた <div> タグの中に item というクラスのついた <div> タグを作ります。
<HTML>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
<div class="item">Item 7</div>
<div class="item">Item 8</div>
<div class="item">Item 9</div>
<div class="item">Item 10</div>
</div>
CSSはグリッドコンテナである container に「display: grid;」を追記します。
分かりやすいように以下を設定しています。
- container:横幅を1,000px、背景色を黄色。
- item:背景色を青色
<CSS>
.container {
width: 1000px;
background: yellow;
display: grid;
}
.item {
background: blue;
color: white;
padding: 10px;
}
<ブラウザ表示>この時点ではグリッドアイテムが縦に並んでいるだけになります。

基本のプロパティ
今回は container に使用する主なプロパティと画面の幅に合わせて自動で収縮させる「fr」単位を紹介します。
| プロパティ | 説 明 |
|---|---|
| display-template-columnsプロパティ | グリッドアイテムの幅と横並びの数を指定します。 |
| display-template-rowsプロパティ | グリッドアイテムの高さを指定します。 |
| gapプロパティ | グリッドアイテムの間に余白を指定します。 |
display-template-columnsプロパティ
grid-template-columnsプロパティで、それぞれのグリッドアイテムの幅を指定することで横並びに表示できます。横に並べる数を複数にしたい場合は、半角スペースで区切って必要な数だけグリッドアイテムの幅を指定します。
1列に200px幅のグリッドアイテムを、5つ横並びにしたい場合は「200px 200px 200px 200px 200px」と5つの200pxの指定を半角スペースで区切って記述します。
<CSS>「grid-template-columns: 200px 200px 200px 200px 200px;」を追記。
.container {
width: 1000px;
background: yellow;
display: grid;
grid-template-columns: 200px 200px 200px 200px 200px;
}
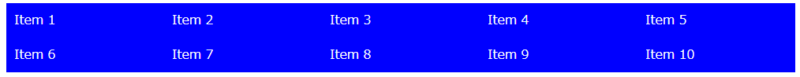
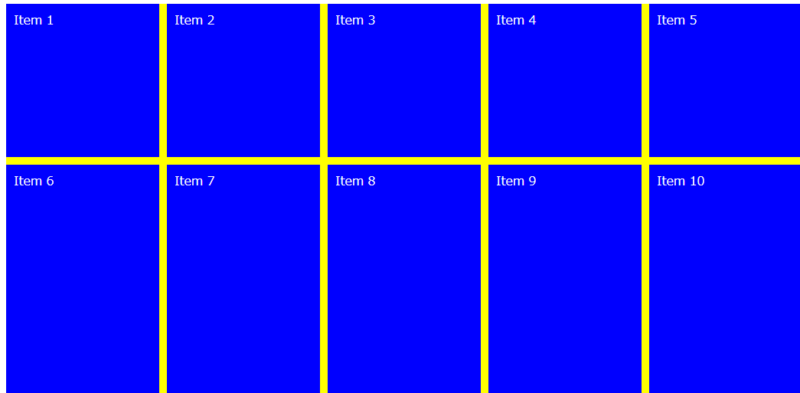
<ブラウザ表示>グリッドアイテムが1列に5つずつ横並びになりました。

gapプロパティ
グリッドアイテムを横並びにしただけでは見づらいので gapプロパティでグリッドアイテムの間に余白を指定します。
<CSS>「gap: 10px;」を追記してグリッドアイテムの間に10pxの余白をつくります。
.container {
width: 1040px;
background: yellow;
display: grid;
grid-template-columns: 200px 200px 200px 200px 200px;
gap: 10px;
}
10pxの余白を設けることで、グリッドコンテナの幅(1,000px)からグリッドアイテムがはみ出るので、1,040pxに変更しています。
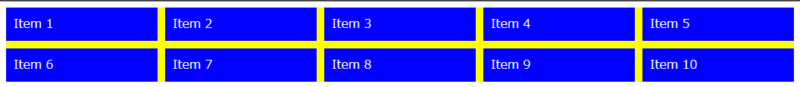
<ブラウザ表示>グリッドアイテムの間に10pxの余白ができました。

display-template-rowsプロパティ
グリッドアイテムの高さは display-template-rowsプロパティで指定します。複数行の高さを変えたい場合は半角スペースで区切って指定します。
<CSS>「grid-template-rows: 200px 300px;」を追記して1行目を200px、2行目を300pxに指定。
.container {
width: 1040px;
background: yellow;
display: grid;
grid-template-columns: 200px 200px 200px 200px 200px;
gap: 10px;
grid-template-rows: 200px 300px;
}
<ブラウザ表示>グリッドアイテムに高さが指定できました。

画面の幅に合わせて自動で収縮させる「fr」単位
「fr」は「fraction(比率)」のことで、親要素に配置する子要素の幅を比率で指定します。「px」などの固定値とちがいレスポンシブに対応させやすい特徴があります。
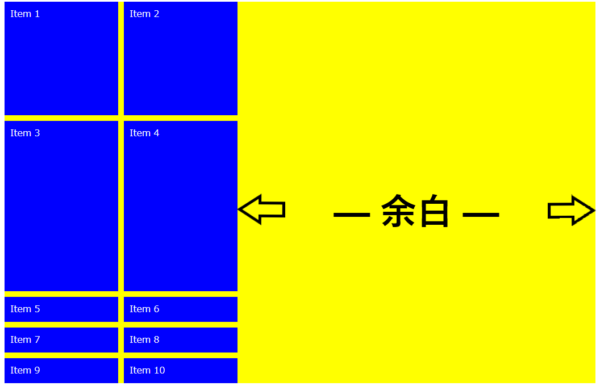
幅が1,040pxの画面に200pxのグリッドアイテムが2つだけ並べると400pxの余白ができます。
<CSS>
.container {
width: 1040px;
background: yellow;
display: grid;
grid-template-columns: 200px 200px;
gap: 10px;
grid-template-rows: 200px 300px;
}
<ブラウザ表示>

pxで幅を指定していたグリッドアイテムを「fr」の指定に変更すると親要素全体にグリッドアイテムが広がり余白が無くなります。
指定方法は「grid-template-columnsプロパティ」の値を「(数値)px」から「(数値)fr」に変更するだけです。なお、「fr」の単位に用いる数値はグリッドアイテムの比率になるので「1fr 1fr」だと「1:1」、「1fr 2fr」だと「1:2」で表示されます。また、グリッドアイテムの列に数に応じて、半角スペースで区切って値を書き込みます。
<CSS>「grid-template-columnsプロパティ」の値を「1fr 2fr」に変更。
.container {
width: 1040px;
background: yellow;
display: grid;
grid-template-columns: 1fr 2fr;
gap: 10px;
grid-template-rows: 200px 300px;
}
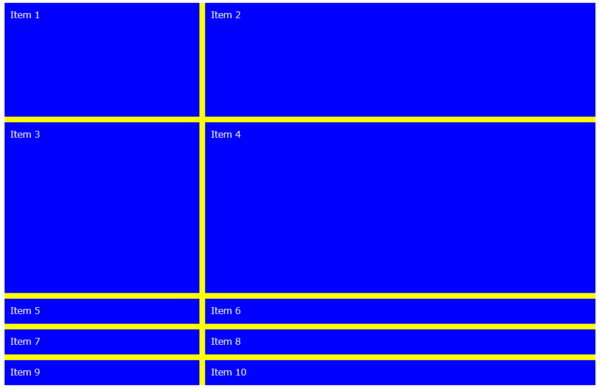
<ブラウザ表示>グリッドアイテムが「1:2」の表示になりました。

次回はより実践的な使い方を紹介します⇒CSS Grid Layout(グリッドレイアウト)を使いこなす