CSSセレクターと結合子を使ってHTML要素を指定する方法を紹介します。
CSSセレクターを組み合わせて要素を指定する結合子は4種類あります。
結合子の種類
結合子は2つ以上のセレクターを繋ぎ合わせて要素を指定します。最も多く使われる「子孫結合子」は「半角スペース」で繋ぎますが、その他は下記の通りです。
- 子孫結合子:「セレクターA」「半角スぺース」「セレクターB」
- 子結合子:「セレクターA」「>(右アングルブラケット)」「セレクターB」
- 隣接兄弟結合子:「セレクターA」「+(プラス)」「セレクターB」
- 一般兄弟結合子:「セレクターA」「~(チルダ)」「セレクターB」
では、順番に見ていきましょう。
結合子の説明に用いる「index.html」は下記の通りです。
<!DOCTYPE html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>結合子</title>
<meta name="description"content="結合子">
<link href="style.css" rel="stylesheet">
</head>
<body>
<header>
<h1>結合子</h1>
<p>結合子の種類</p>
<nav>
<ul>
<li>子孫結合子「半角スペース」</li>
<li>子結合子「>(右アングルブラケット)」</li>
<li>隣接兄弟結合子「+(プラス)」</li>
<li>一般兄弟接合子「~(チルダ)」</li>
</ul>
</nav>
</header>
<main>
<h1>記事の一覧</h1>
<article>
<h1>記事タイトル</h1>
<p>記事1(文章):今日の天気・・・・・晴れ。<br>今日の天気・・・・・晴れ。</p>
<p>記事2(文章):昨日の天気・・・・・雨。<br>昨日の天気・・・・・雨。</p>
<p>記事3(文章):明日の天気・・・・・快晴。<br>明日の天気・・・・・快晴。</p>
</article>
</main>
</body>
</html>
子孫結合子
子孫結合子は、セクターを半角スペースで繋いで要素を指定します。
前回の記事でも「article」要素のグループ内の「pタグ」要素を指定するなどで用いた子孫結合子は、便利で最も使用頻度が高い結合子です。
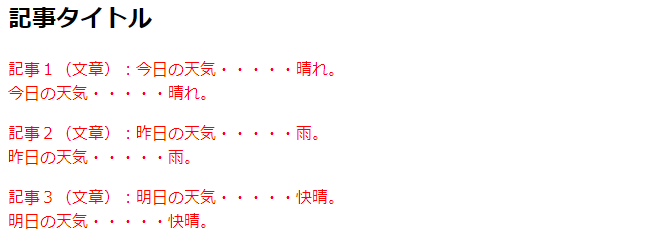
例)「article」要素のグループ内の「pタグ」要素を指定して赤文字に装飾します。
<CSS>
article p{
color: red;
}
<表示>

子孫結合子は複数指定することができますが、数を増やし過ぎると煩雑になるので注意が必要です。
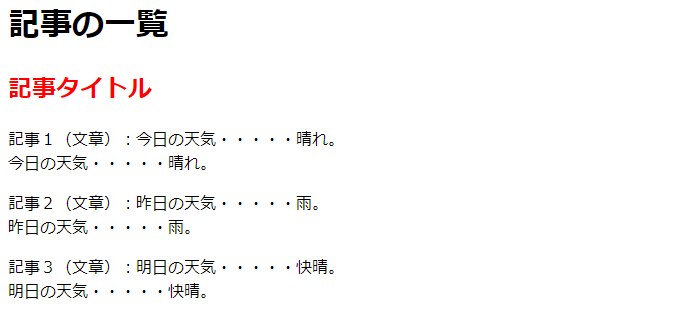
例えば、「main」タグの「h1」要素を指定すると、「main」内にあるすべての「h1」を指定します。そして「main」「article」「h1」のように複数指定すると「article」内の「h1」だけを指定することができます。
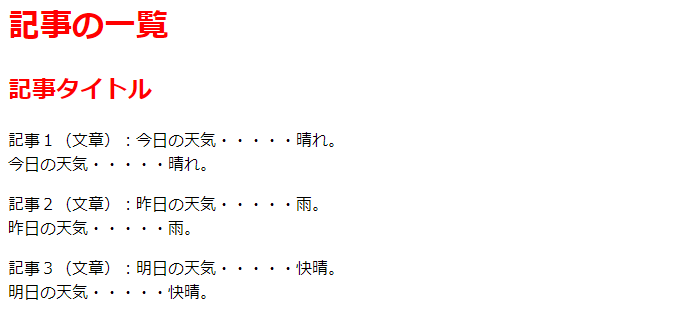
例)「main」要素のグループ内の「h1」要素を指定して赤文字に装飾します。
<CSS>
main h1{
color: red;
}
<表示>

例)これに「article」とセレクターを追記すると「article」内の「h1」が装飾されます。(※子孫結合子の数を少なくするために、実際には直接「aricle h1」とします)
<CSS>
main article h1{
color: red;
}
<表示>

子結合子
子結合子は、セレクターを「>(右アングルブラケット)」で繋いで要素を指定します。
子結合子は最初に指定した要素の直下の要素を指定するもので、例えば「article>p」と記述すると「article」直下の子孫「p」が指定できます。
例)「article」要素のグループ内の「p」要素を指定して赤文字に装飾します。
<CSS>
article>p{
color: red;
}
<表示>

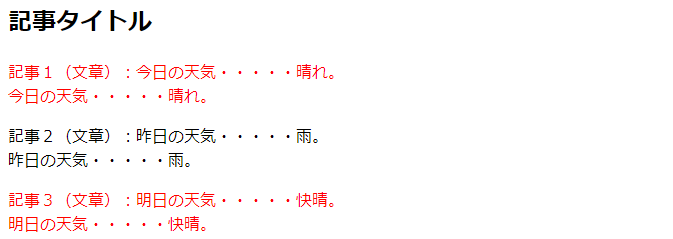
例)HTMLを変更して中央の「p」タグ「記事2」を「div」で囲むと、「記事2」が「article」直下の「p」要素でなくなるので装飾されません。
<HTML>
<article>
<h1>記事タイトル</h1>
<p>記事1(文章):今日の天気・・・・・晴れ。<br>今日の天気・・・・・晴れ。</p>
<div>
<p>記事2(文章):昨日の天気・・・・・雨。<br>昨日の天気・・・・・雨。</p>
</div>
<p>記事3(文章):明日の天気・・・・・快晴。<br>明日の天気・・・・・快晴。</p>
</article>
<表示>

隣接兄弟結合子
隣接兄弟結合子は、セレクターを「+(プラス)」で繋いで要素を指定します。
隣接結合子は最初に指定した要素に隣接した要素を指定するもので、例えば「article p+p」と記述すると「記事2」と「記事3」の「p」が指定できます。(「article p+p」の「p」(赤文字)は「articl」内の最初の「p」を指定し、後の「p」はそれに隣接する直後の「p」を指定します)
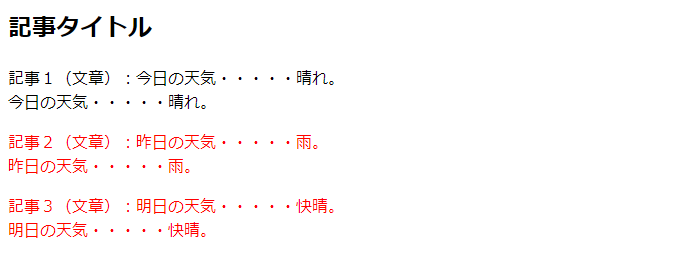
例)「article」要素のグループ内の「記事1」に隣接する「記事2」と「記事3」の「p」要素を指定して赤文字に装飾します。
<CSS>
article p+p{
color: red;
}
<表示>

前回の記事で紹介した「:not(B)」を使うと同じ装飾を施すことができますが、この場合は隣接兄弟結合子「 p+p」の方が記述がシンプルです。
<「:not(B)」を使用した場合のCSS>
article p:not(:first-of-type){
color: red;
}
一般兄弟結合子
一般兄弟結合子はセレクターを「~(チルダ)」で繋いで要素を指定します。
一般兄弟結合子は最初に指定した要素より後にある要素で、かつ同じ階層(同じ親要素)を指定するもので、例えば「article h1~p」と記述すると「h1」以降の「p」を指定できます。
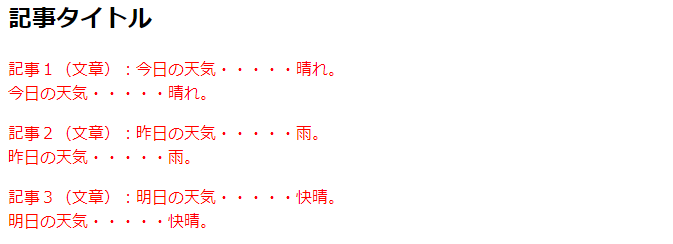
例)「article」要素のグループ内の「h1」以降の「p」要素を指定して赤文字に装飾します。
<CSS>
article h1~p{
color: red;
}
<表示>

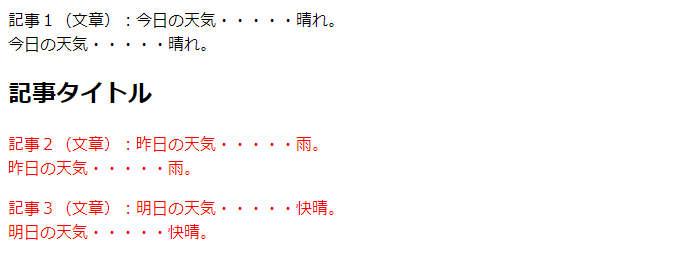
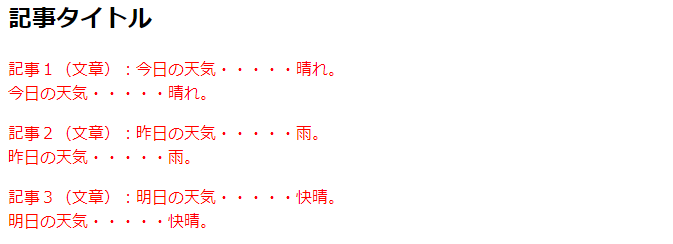
例)「HTML」を変更して「h1」の位置を変えて確認してみます。
<HTML>
<article>
<p>記事1(文章):今日の天気・・・・・晴れ。<br>今日の天気・・・・・晴れ。</p>
<h1>記事タイトル</h1>
<p>記事2(文章):昨日の天気・・・・・雨。<br>昨日の天気・・・・・雨。</p>
<p>記事3(文章):明日の天気・・・・・快晴。<br>明日の天気・・・・・快晴。</p>
</article>
<表示>同じ階層の「h1」と「p」の位置を入れ替えると以下のように装飾されているのが確認できました。