前回は「疑似要素」を紹介しました。

今回は引き続いて「疑似クラス」を紹介します。
疑似クラスの説明に使用する「index.html」は以下の通りです。
<HTML>
<!DOCTYPE html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>疑似クラスによるセレクター</title>
<meta name="description"content="疑似クラス">
<link href="style.css" rel="stylesheet">
</head>
<body>
<header>
<h1>疑似クラス</h1>
<p>主な疑似クラス</p>
<nav>
<ul>
<li>:first-of-type(グループ内における種類の最初の要素を指定)</li>
<li>:first-child(グループ内における最初の要素を指定)</li>
<li>:last-of-type(グループ内における種類の最後の要素を指定)</li>
<li>:last-child(グループ内における最後の要素を指定)</li>
<li>:nth-of-type(n)(グループ内における種類のn番目の要素を指定)</li>
<li>:nth-child(n)(グループ内におけるn番目の要素を指定)</li>
<li>:hover(要素にマウスがホバー際の指定)</li>
<li>:active(要素がアクティブになった際の指定)</li>
<li>:not(B)(B以外の要素を指定)</li>
</ul>
</nav>
</header>
<main>
<h1>記事の一覧</h1>
<article>
<h1>記事タイトル</h1>
<p>記事1(文章):今日の天気・・・・・晴れ。<br>今日の天気・・・・・晴れ。</p>
<p>記事2(文章):昨日の天気・・・・・雨。<br>昨日の天気・・・・・雨。</p>
<p>記事3(文章):明日の天気・・・・・快晴。<br>明日の天気・・・・・快晴。</p>
</article>
</main>
</body>
</html>
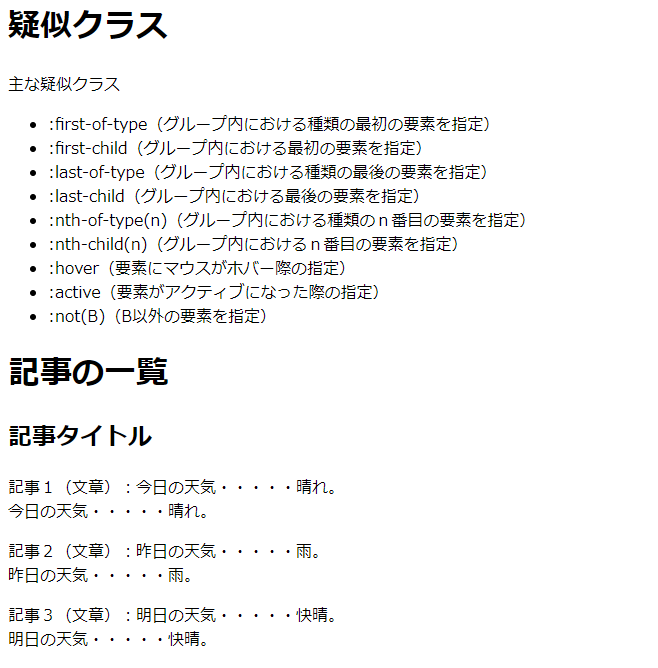
<表示>CSSを記述していないので何も装飾されていません。

疑似クラス
指定の要素が特定の状態である場合に装飾を適用させるセレクターを疑似クラスといいます。
記述は要素の後に「:(コロン)」を付けて指定します。
グループ内における種類の最初の要素を指定する「:first-of-type」
「:first-of-type」は兄弟要素のグループの中で内で、同種類の最初の要素を指定します。
例えば「artcle」要素のグループは、最初に「h1タグ」そのあと同種類の「pタグ」と並ぶ、兄弟要素のグループになっています。
この場合に「artcle p:first-of-type」と記述すると、「artcle」要素内の最初の「pタグ」を指定することができます。
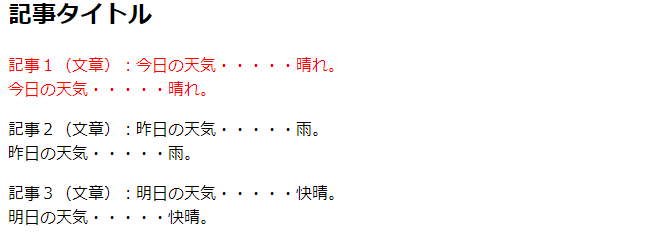
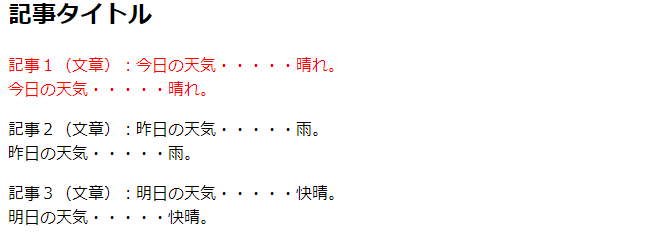
例)「article」要素のグループで、最初の「pタグ」文章を指定して文字を赤色に変えてみます。
<CSS>
article p:first-of-type{
color: red;
}
<表示>

グループ内における最初の要素を指定する「:first-child」
「:first-child」は「:first-of-type」と混同しがちですが、「:first-of-type」は兄弟要素内グループの中で同種類の最初の要素を指定するのに対して、「:first-child」は兄弟要素グループ内の中の最初の要素を指定します。
今回の場合、「artcle」要素のグループの最初が「h1タグ」なので「artcle p:first-child」としても「pタグ」は装飾されません。
例)「:first-of-type」を「:first-child」に変えてみます。
<CSS>
article p:first-child{
color: red;
}
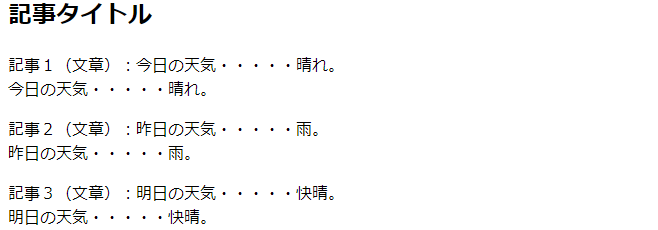
◎先頭に「h1タグ」がある場合。
<HTML>
<article>
<h1>記事タイトル</h1>
<p>記事1(文章):今日の天気・・・・・晴れ。<br>今日の天気・・・・・晴れ。</p>
<p>記事2(文章):昨日の天気・・・・・雨。<br>昨日の天気・・・・・雨。</p>
<p>記事3(文章):明日の天気・・・・・快晴。<br>明日の天気・・・・・快晴。</p>
</article>
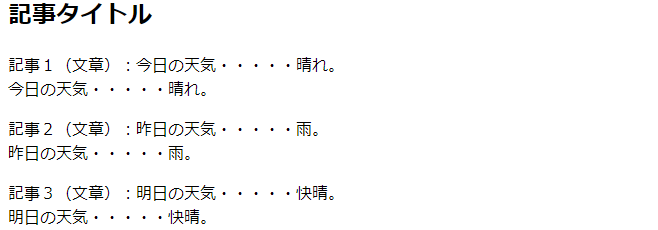
<表示>

このようにCSSが適用されていませんが、「h1タグ」を消すと最初の「pタグ」が装飾されます。
◎先頭の「h1タグ」を消した場合。
<HTML>
<article>
<p>記事1(文章):今日の天気・・・・・晴れ。<br>今日の天気・・・・・晴れ。</p>
<p>記事2(文章):昨日の天気・・・・・雨。<br>昨日の天気・・・・・雨。</p>
<p>記事3(文章):明日の天気・・・・・快晴。<br>明日の天気・・・・・快晴。</p>
</article>
<表示>

「:last-of-type」と「:last-child」
最初の要素を指定する「:first」があれば、最後の要素を指定する「:last」もあります。最初を指定するか、最後を指定するかの違いだけでロジックは同じです。
◎「:last-of-type」と「:last-child」
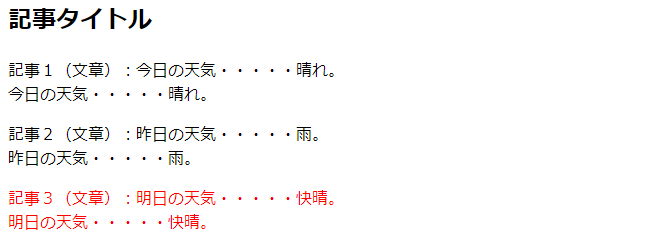
<CSS>「:last-of-type」
article p:last-child{
color: red;
}
<CSS>「:last-child」
article p:last-of-type{
color: red;
}
<表示>「:last-of-type」と「:last-child」。どちらも同じように表示されます。

「:first」と「:last」は同じロジックなので、「:last-child」は「pタグ」だけでなく「h1タグ」も数に入るので注意してください。
<HTML>「pタグ」の後に「h1タグ」などがあると「:last-child」ではCSSが適用されません。
<!--表示が変化しない例-->
<article>
<p>記事1(文章):今日の天気・・・・・晴れ。<br>今日の天気・・・・・晴れ。</p>
<p>記事2(文章):昨日の天気・・・・・雨。<br>昨日の天気・・・・・雨。</p>
<p>記事3(文章):明日の天気・・・・・快晴。<br>明日の天気・・・・・快晴。</p>
<h1>記事タイトル</h1>
</article>
<表示>CSSが適用されていないので表示に変化はありません。

番号で指定する「:nth-of-type(n)」と「:nth-child(n)」
「:nth」を使えばグループ内の好きな箇所を番号で指定することができます。「(n)」のnに番号を入れて指定するので「(1)」は「:first」と同じになります。
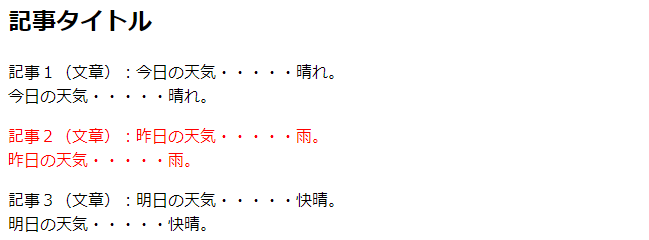
例)(n)を(2)にして指定してみます。
◎「:nth-of-type(n)」
<CSS>
article p:nth-of-type(2){
color: red;
}
<表示>

◎「:nth-child(n)」
<CSS>
article p:nth-child(2){
color: red;
}
<表示>

何番目かを指定する(n)を同じ(2)にしても、「:nth-of-type(n)」と「:nth-child(n)」では指定される場所が違います。これもグループ内における同種類の最初の要素を指定すると、グループ内における最初の要素を指定するのとの違いです。
「○○-dhild」はグループ内における最初の要素を指定する。
マウスがホバーした際に変化をもたらす「:hover」
「:hover」を使えば、マウスを動かしてポインターが文字やボタンに当たったときに、色を変えるなどの変化をもたらすことができます。
例)「article」要素のグループの「pタグ」文章の上にポインターがホバーした際に、バックの色をピンクになるようにしてみます。
<CSS>
article p:hover{
background-color: pink;
}
<表示>

(B)以外の要素を指定する「:not(B)」
(B)で指定した要素を除外して指定するもので、「()括弧」内に除外する要素を記述します。
例)「:not」を用いて「:first-of-type」を否定してみます。
<CSS>
article p:not(:first-of-type){
background-color : pink;
}
<表示>

このように、「:first-of-type」で指定した最初の「pタグ」文書以外を指定できたのが分かります。