前回の記事、「要素を指定する基本セレクター【1】~【3】」では基本的なセレクターを使った指定方法を紹介しました。



今回は、より応用が利く「疑似要素」を紹介します。
はじめに
今回、疑似要素の説明に使用する「index.html」は以下の通りです。
<HTML>
<!DOCTYPE html>
<html lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>疑似要素によるセレクター</title>
<meta name="description"content="疑似要素">
<link href="style.css" rel="stylesheet">
</head>
<body>
<header>
<h1>疑似要素</h1>
<p>主な疑似要素</p>
<nav>
<ul>
<li>::before(要素の前にコンテンツを追加)</li>
<li>::after(要素の後ろにコンテンツを追加)</li>
<li>::first-line(要素の一行目を指定)</li>
<li>::first-letter(要素の一文字目を指定)</li>
</ul>
</nav>
</header>
<main>
<h1>記事の一覧</h1>
<article>
<h1>記事タイトル</h1>
<p>記事1(文章):今日の天気・・・・・晴れ。<br>今日の天気・・・・・晴れ。</p>
<p>記事2(文章):昨日の天気・・・・・雨。<br>昨日の天気・・・・・雨。</p>
<p>記事3(文章):明日の天気・・・・・快晴。<br>明日の天気・・・・・快晴。</p>
</article>
</main>
</body>
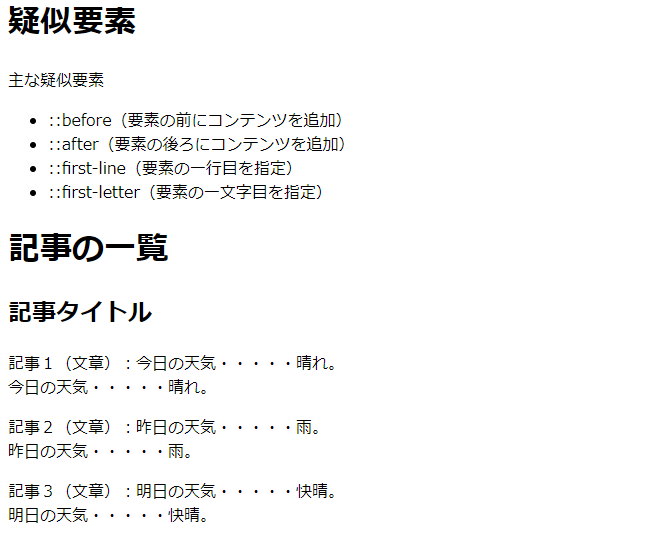
<表示>

疑似要素
対象の要素の一部を指定して装飾を適用する、もしくは対象の要素に擬似的に要素を追加して装飾を適用するセレクターを擬似要素といいます。
記述は要素の後に「::(コロン)を2つ」を付けて指定します。
::) を使用。擬似クラス単一コロン (:)を使用。これで擬似要素と疑似クラスを区別します。要素の前後にコンテンツを追加する「::before」「::after」
「::before」は要素の前、「::after」は要素の後ろにコンテンツを追加します。
例)「h1」に対して「::before」と「::after」をそれぞれ指定してコンテンツを追加してみます。
<CSS>
◎要素の前にコンテンツを追加(before)
h1::before{
content: "要素の前にコンテンツを追加";
color: red;
}
◎要素の後にコンテンツを追加(after)
h1::after{
content: "要素の後ろにコンテンツを追加";
color: red;
}
コンテンツを追加するためにcontentプロパティが必要です。contentによって追加される要素はインライン要素で配置され、テキストや画像を追加できます。
テキストを指定する場合は、ダブルクォーテーションもしくはシングルクォーテーションで囲みますが、画像の場合は必要ありません。
またfont-sizeやcolorなどのプロパティ設定は、追加するテキストに対して適用されます。
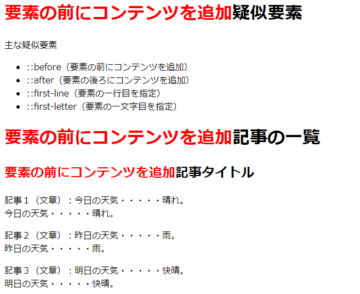
<表示>赤文字が追加したコンテンツ。
「::before」でコンテンツを追加

「::after」でコンテンツを追加

要素の一行目を指定する「::first-line」
「::first-line」は要素の一行目を指定します。
例)「article」内の「pタグ」文章の一行目を指定して文字色を赤に変えてみます。
<CSS>
article p::first-line {
color: red;
}
「article」+「半角スペース」+「p」で「article」内の「pタグ」を指定。その後に「::(二重コロン)」+「first-line」と記述します。
最初に「article」要素を指定しなければ、すべての「pタグ」に適用されるので注意しましょう。
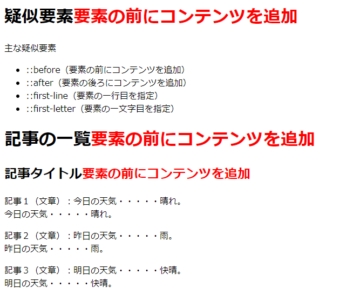
<表示>

要素の一文字目を指定する「first-letter」
「::first-letter」は要素の一文字目を指定します。
例)「article」内の「pタグ」文章の一文字目を指定して、文字を拡大して赤色に変えてみます。
<CSS>
article p::first-letter {
font-size: 24px;
color: red;
}
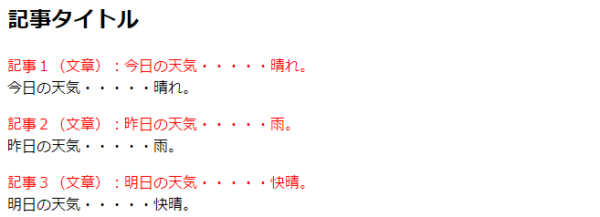
<表示>

おわりに
今回は「疑似要素」について説明しました。同様の装飾は「インラインスタイルシート」やspan要素を用いて装飾することは可能ですが、同じように装飾したい部分の数が多くあると、適用漏れや管理面での問題が予想されます。
CSSだけで複数の要素が指定できる「疑似要素」を活用してください。
次回は「疑似クラス」を紹介します。

